SeaMonkey+Cyberduck
Contents
はじめに
SeaMonkeyは,フリーのWebエディターで,自由度が大きく,いわば文書作成アプリのMicrosoft Wordのようなものである。作文ができれば,さし当たり,ぼくの場合は,さくらレンタルサーバーにファイルをアップロードすればいい。このFTPクライアント機能は,Sea monkeyにはないと思っていた。macユーザーは,やはりフリーのCyberduck利用が多いと思うが,このあたりの検証も実際にウェブページを作成する過程で確認したい。まずは,Sea monkey + Cyberduck使用の流れを簡潔に示す。Aug. 2, 2020
追記 Apr. 10, 2025: 次の目次はhtmlで作成しているんだなあ。一応残しておく。
目次
1. SeaMonkeyでweb contentsを作成
2. アップロードサイトの設定
3 ファイルサーバーのレイアウト案
4 ドリームウィーバーからSeaMonkey+Cyberduckへの乗り換え
1. SeaMonkeyでweb contentsを作成
1. SeaMonkeyでweb contentsを作成
SeaMonkeyのComposerについてのネット上の説明で最も気に入ったのは,「休八ホームページ SeaMonkey 教室 Web ページのつくりかた」,であった。
http://kyu-hachi.sakura.ne.jp/Tiny/
このサイト自体,すごくシンプルで使いやすい。僕は,こういったWebサイトを作成することも考えたが,これまでDreamweaverで授業教材サイトを作ってきたので,この形のWebサイトは勝手に卒業したいと考えている。Adobeソフトのクラウド利用自体から離脱し,このWordPressと連動する形のファイルサーバーに特化したものを作成したいと考えている。なお,このサイトにはComposerの使用法について,僕にとってはほぼ満足の行く情報が記されている。以下,休八コンテンツのうち,僕にとって役に立つと思われる部分を次に並べる。なお,見出し番号などはこの休八サイトに使われたものを残している。僕が取捨選択をしているので,流れがわかりにくく,引用部分の区切りを判断していただくために,僕が横線を追加している。トピックは赤字にしている。
SeaMonkey 2.49.5 日本語版(僕のは,2.53.3)
© 2007-2020, Kyu-hachi TABATA
休八ホームページ SeaMonkey 教室 Web ページのつくりかた
————————————————
CSSの解除:
設定/Composerで,編集の,「HTML要素と属性ではなくCSSによってスタイルを設定する」,を外しておくこと。
理由: HTML の持つ修飾タグと混在すると編集が思うようにできなくなる状況が出てくる。SeaMonkey では CSS の編集がしにくいこともあって、CSSがよくわからないうちは、CSS の解除をしておく。
相対リンクの設定:
リンクする画像などのプロパティで,
「URLをページの場所に相対的にする」 のチェックを入れる。————————————————
文章や文字などの入力方法が,わかりやすく,示されている。その一部を次に示す。
■6.タイトルとヘッダー部の入力
1.書式→ページのタイトルとプロパティ で新たなウィンドウが開く。
2.タイトル(title)、作成者(author)、説明(description) を記入する。
3.キーワード(keywords)は、ソース画面で入力する(→Web の心得 (3) SEO対策→Composer の使い方 (3) )。
■7.アンカーの挿入とリンク
1.長い文章になるときなどは、ファイルの中にアンカーを挿入しておきます。
2.アンカーを打ちたい場所にカーソルを移動しておいて、「挿入」→「アンカー」。
3.「名前付きアンカーのプロパティ」が開くので、ここにアンカー名を入れます。内容がわかるようなアンカー名を入力します。
4.アンカーへとジャンプしたいところからは、リンクの挿入を行います(→■3)。 ファイル名のところに「ファイル名#アンカー名」という形式で入力すれば、アンカー部位にリンクされることになります。
————————————————
■4.ヘッダー部の編集
ヘッダー部はソースを見ないとわからないことが普通です。実際の ソースを見てみましょう(下方に記しているので参照して欲しい)。SEO 対策などで重要です(→Web の心得 (3) SEO 対策)。
————————————————
■1.ワードやエクセルなどのアプリから文章をコピー&ペーストすべからず
[症状] ワードやエクセルの文章をコピー&ペーストすると、一 見、うまくいきます。でも、ソースを見てみると、文章の量の数十倍のタグが発生し ています。これはワードの使っているフォントや文字サイズや文字の間隔、紙の余白などの情報をタグと して持ち込んでしまうからです。結果として、HTMLが肥大化します。ブロ グなどから文章をコピペした時も、同じような現象が起こります。
[対策] プレーンテキストか らのコピー&ペーストは大丈夫なので、テキストエディタ上で作成してから、文章を書くのがベスト。どうしても、ワードやブログな どの文章を 使いたいとき は、テキストエディタにペーストし、これをコピー&ペーストし て使う。
■2.画像をドラッグ&ドロップすべからず
[症状] 画像を挿入するときに、エクスプローラーなどで表示した画像をドラッグ&ドロップする。一見、うまくいきます。
でも、ソースには、画像ビット情報が盛大に入って いるの です。まるで呪文のような文字の羅列が HTMLを埋め 尽くすのです。
結果として、HTMLが肥大化します。画像ファイルの大きさだけ、きっちり肥大化するのです。この度合いは、上記■1の比で はありません。サーバーにHTMLをアップロードするときも、 転送ミスがおこるほどですし、Webとして閲覧するときも、表示に時間がかかるようになります。
ファイルのディレクトリ配置などを考えなくてもよくな るので、初心者には間違いが起こりにくく、使い方によっては便利です。でも、後々の画像の再編集などは面倒になります し、ディレクトリ構造を理解しないまま進めることになるので、いずれ、かなり面倒な状況になります。というわけで、やは り 「べからず」だと思います。
[対策] 基本的なディレクトリ構造をきちんと構築し て、必要な画像ファイルをきちんと相対アドレスで指定することです。
すなわち、 HTML ファイルの直下に image フォルダを作り、ここに画像ファイルを置いてから、これを 【挿入>画像 】 で 指定します。
■3.リンクする時、ファイル名の大文字・小文字を統一すべし
■4.画像やリンク部分を動かした時は注意すべし
[症状] 文中にある図の配置を換えたり、リンクを含む文章を動かすことがあります。こうしたときに、 コピー&ペーストをすることが普通です。でも、この操作をした後は、リンクや画像がうまく出なくなることがしばしばあります。特に、サーバーPCにアップしたり、ほかのPCで確認をすると画像が出なくなって、トラブルに気づきます。
原因は、絶対アドレスに切り替わってしまったから です。
[対策] 画像やリンク部分をダブルクリックして、プ ロパティを開きます。相対アドレスの チェックボックス(下図)にチェックをいれます。
————————————————
木庭メモ: Composerで使用中には,下記のように,多くのトラブルが生じる。要するにComposerでは作文はせずに,テキストエディターで完成版を作成したあとで,コピペするのがいい。画像のリンクもドラッグアンドドロップはせずに,フォルダ内の画像にリンクするようにする。
実際に表を作成して気付いたのだが,表は使えない。ただただ,テキストを並べるのが安全である。
■1.表のセルが結合できない
■2.結合セルをもどそうとすると表が乱れる
■3.文字列に半角スペースがはいる
■4.改行幅が乱れる
■5.表のサイズや画像サイズが変更できない
■6.ソースの中に訳のわからない文字列が大量に入り込んでいる
■7.ソースを見ると などが余分に入り込んでいる ■8.水平線の1行前の改行がうまく消せない
————————————————
■1.ポイント
まず、webページの文章を先にある程度書いてから、画像をどこに入れるかを考えま す。
■3.画像の縮小 (リサイズ)
入れたい場所と大きさ(表示サイズ)が決まったら、その大きさにあわせて画像を縮小し、できるだけサイズの無駄が出ないようにします。こ のように適切なサイズにすることをリサイズといいます。詳しくは Web 画像の基本(2)サイズ編集へ。
ただし、この縮小作業(リサイズ)の際に、うっかりそのまま保存すると元ファイルが上書きされて、元の高精細な画像が失われてしまいます から要注意。必ず別名保 存する習慣をつけましょう。また、別名保存をするときには、そのWeb ページから参照しやすいファイル名に変え、これを適当なフォルダ(次項で紹介するように image フォルダなど)に置きます。
なお、画像の縮小は、ネットワークの画像転送や、ブラウザの表示などの負担を大きく軽減するためですが、だからといって表示サイズよりも 小さい画像を使うのはよくありません。小さくても表示サイズを大きくすることで一見 400 x 300などでの表示ができますが、画像が粗くなるからです。
■4.実際の手順
macファインダー で
1.画像ファイルを格納するフォルダを作ります。フォルダを作ったら、リサイズした画像ファイル(またはこれからリサイズする予定のファイル)を 入れます。
2.画像編集ソフトで、ファイルのサイズをリサイズします。この作業は SeaMonkey で Web ページをある程度作ってからの方がよい場合もあります。
3.SeaMonkey の Composer で文章などを完成させて、図を入れる場所にカーソルを置きます。
4.挿入>画像 で「画像のプロパティ」が現れますので、 [ファイルを選択]ボタンを押して、1で用意した画像 ファイルを指定します。
<注意> ドラッグ&ドロップで図を 入れることができますが、これをやると大量のコードがHTML文章の中に埋め込まれます。HTML が重くなりますし、あとの編集に制約が出てきます。左に示しているような手順で挿入するように心がけてください。
5.「URLをページの場所に相対的にする」にチェックをい れます。
6.代替テキストに画像の説明をいれます。これは読み上げブ ラウザで読まれる文章でもあり、画像抜きでブラウズする場合の代替 文字にもなります。そして、検索対象の文字にもなります。
7.表示タグのページでは、画像を右寄せにする、左寄せにするなどの選択ができます。
8.設定が終わったら、OK ボタンを押します。ここまでAug. 3, 2020
2. アップロードサイトの設定
2. アップロードサイトの設定
SeaMonkeyの「出版」でのアップロードについて,さくらレンタルサーバーに質問したが,回答は得られなかった。「出版」でアップロード出来たとしてもその後のディレクトリー操作などの情報が全く得られないので,Cyberduckを利用することにした。以上 early Aug. 8, 2020記
Cyberduckは次のサイトからダウンロードできる。無料である。Apple App Storeからダウンロードすると有料になる。ダウンロードページの下部の,Get a registration key,に登録する必要性は特には無い。ただ,ファイルアップロードした段階で,繰り返し,寄付の要請がある。何とか,Cyberduckが使えるようになったので近いうちに寄付しようと思っている。$30ほどか。アップロードには必須アプリなので,DWなどと比べるのはどうかと思うが,圧倒的に安い。
https://cyberduck.io/download/
さくら,の,「レンタルサーバ ホームページの公開 トップレンタルサーバホームページの公開MacCyberduck 6.9 – Mac OS Xを利用する」は次のページにある。
https://help.sakura.ad.jp/206207101/
この内容を当方の環境に応じて,次のように整理,修正した。Aug. 14, 2020修正
さくらのサポートを得て何とか使えるようになった。以下,私の試行錯誤も示している。その方が他の方が利用される際に納得が行くと思うので。
すでにhtmlsセキュアードサイトをこのさくらレンタルサーバーで取得しているので,フリーのSeaMonkeyで作文したファイル群をこのサイトにアップロードしたいという目的があったが,さくらレンタルサーバーのサポート例では,ただhtmlサイトの記述しか無く,私の拘りにこのサポート情報は応えてくれず,目的を達成するのに,延べ10日間を要した。
ドメイン名: (https://)crescent.motochan.info,を使う。Aug. 14, 2020修正
設定例
サーバ:example.sakura.ne.jp(初期ドメイン); とにかく初期ドメインで実行してゆく。
ユーザ名:example
STEP1 Cyberduckを起動
(1) Cyberduckを立ち上げると,最新バージョンへのアップデートの案内が出た。ver. 7.5.0である。100MB余り。インストールして,再起動。
(2) パネル左上隅の『 新規接続 』ボタンをクリックする。
(3) FTP情報の入力画面が表示され,下記項目を入力し、『 接続 』をクリックする。
画面上部のプルダウンメニューには, 「 FTP(ファイル転送プロトコル)」が表示されており,変更の必要性はない。
サーバ:example.sakura.ne.jp;サーバの申し込み時に,本人が入力したドメイン名
ポート:21
url: ftp://example.sakura.ne.jp
ユーザ名: example;FTPアカウント名で,「仮登録完了のお知らせ」が申請時にメールで届いている。
パスワード:⋯⋯⋯⋯⋯ ;これは,申請時に,sakuraから提供されたもの
SSH Private Key: なし
☑️キーチェーンに追加する
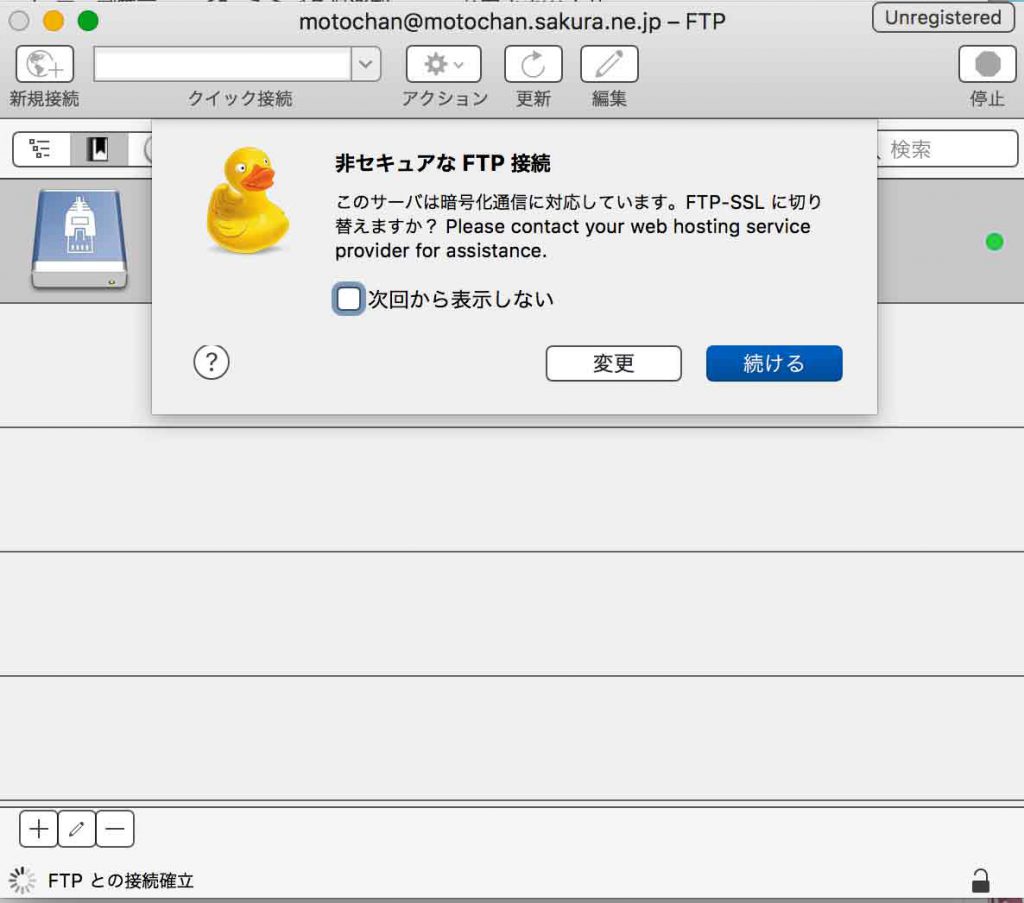
(4) 「 非セキュアなFTP接続 」の画面が表示される。 『続ける』をクリックする。
エラー表示などなければ、問題なく設定出来ています。
エラーが表示される場合,
□サーバパスワードが間違っている。
□FTP情報が間違っている。
パスワード以外の入力が間違っている場合でも、「 パスワードが間違っています 」という文言になります。
設定内容を変更する場合は、『 キャンセル 』をクリックし、もう一度『 新規設定 』をクリックします。
パスワードのみ入力し直す場合は、パスワードを再入力し『 ログイン 』をクリックします。
(5) 接続が完了して,自らのファイルディレクトリーが表示される(ようだ)。
STEP2 設定したFTP情報を保存
(1) 設定完了後、画面左側の『 ブックマーク 』のボタンをクリックし、『 + 』マークをクリックする。
(2) 以下の項目を入力する。
入力完了後、このパネル左上の,閉じるボタン,をクリックします。
画面上部のプルダウン 「 FTP(ファイル転送プロトコル)」はすでに表示されている。
ニックネーム: example.sakura.ne.jp – FTP;ニックネームとしてすでに次のように表記されている。example.sakura.ne.jp -FTP ただ,ハードディスク様のブックマークを一つではなくて,私の場合,https://crescent.motochan.info/の一つではないので,ニックネームを別名で作成した方が良いだろう。
url: ⋯⋯⋯⋯⋯;さくらのマニュアルでは,全部が隠されているが,これは,さくらのサポーターが自らのユーザー名を隠すためのようだ。
サーバ:example.sakura.ne.jp ポート: 21
ユーザ名:example
SSH Private Key: なし
クライアント照明書:なし
詳細設定
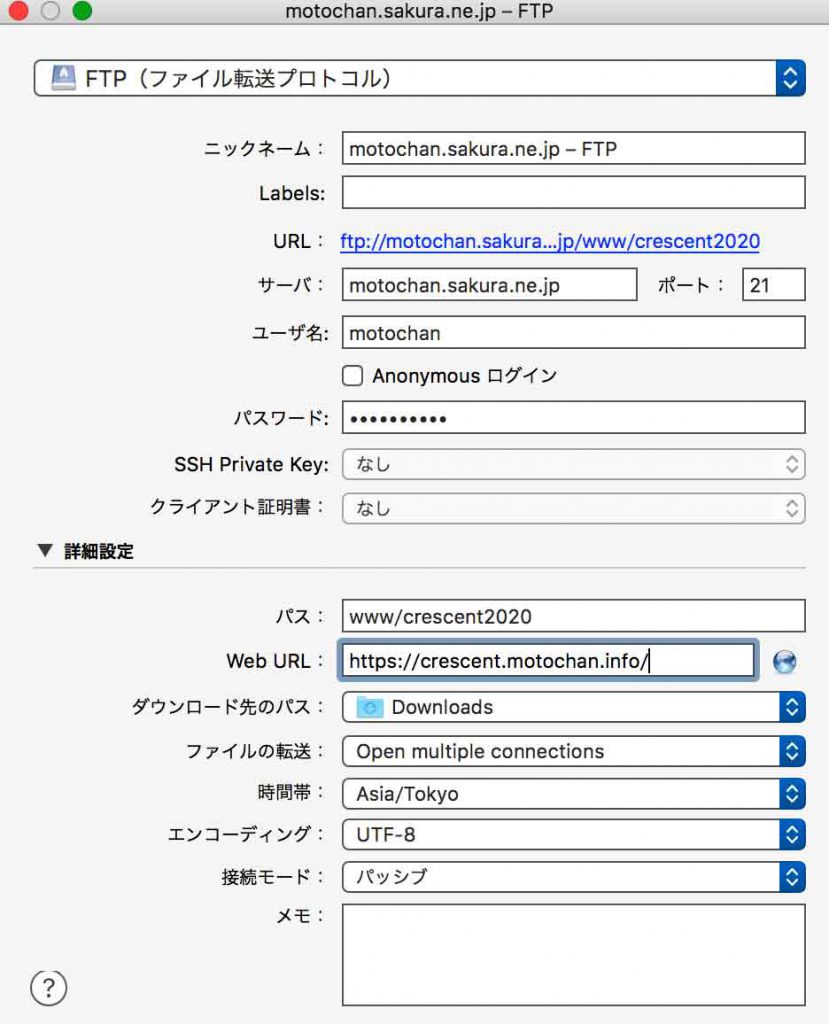
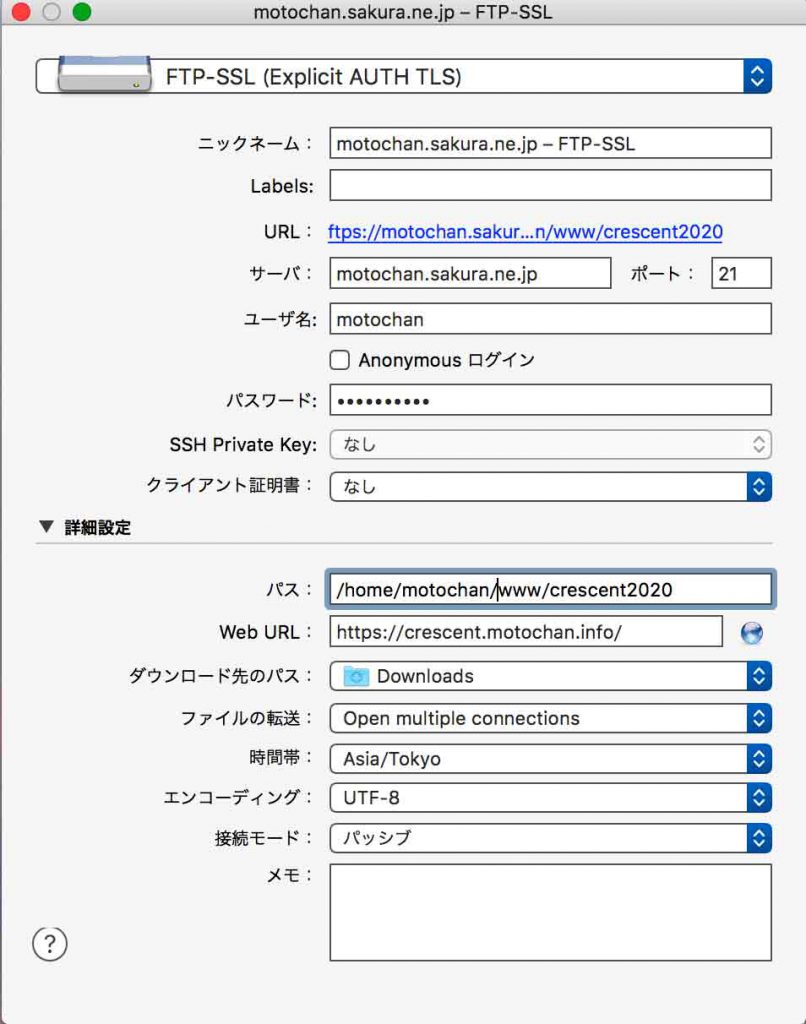
パス:www;Cyberduckでは,/home/exampleとなっていた。これを,当方がかつて用意したurlとして,https://crescent.motochan.info/,WEB公開フォルダとして, ~/www/crescent2020,なので,さくらのスタッフの序言に従って,www/crescent2020,に置き換えた。これは後に解るが誤りであった。これを実行したscrnshotを下に示すが,crescent2020/フォルダが,wwwと同階層になってしまい,ユーザー権限の制限からネット上では公開されないことになる。
Web url: http://example.sakura.ne.jp/,となっていたので,https://crescent.motochan.info/,に変更した。
ダウンロード先のパス:Downloads;これはmacファインダーのもの。
ファイル転送:Open multiple connections;要選択。
時間帯:Asia/Tokyo;入力済み。
エンコーディング:UTF-8;入力済み。
————
接続モード:パッシブ;パッシブを要選択。
————
メモ:

左のscrnshotは,FTP(ファイル転送プロトコル)の入力直後の画面である。
(3) 画面を閉じた後、以下の画面が表示されます。これで設定したFTP情報の保存が完了しました。

ところが,この保存の前に,左のような選択肢が現れる。httpsに対応しているからと,ここで,変更を選んだ。これで良かった。

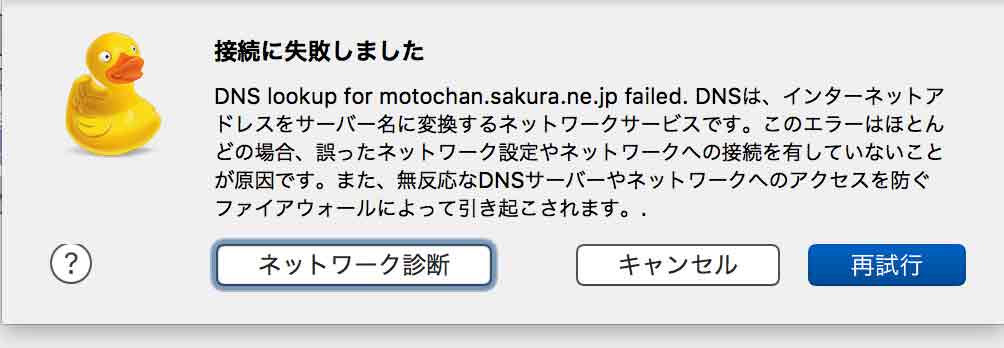
上記の変更をしたあとで,左のメッセージが出たと思ったが,スタバでやっていたので,wifiが切れたことが原因だったようだ。
STEP3 ファイル転送
(1) 登録したサーバ情報を持つブックマーク(ハードディスク様の大きなアイコン)をダブルクリックすると,サーバに接続される。
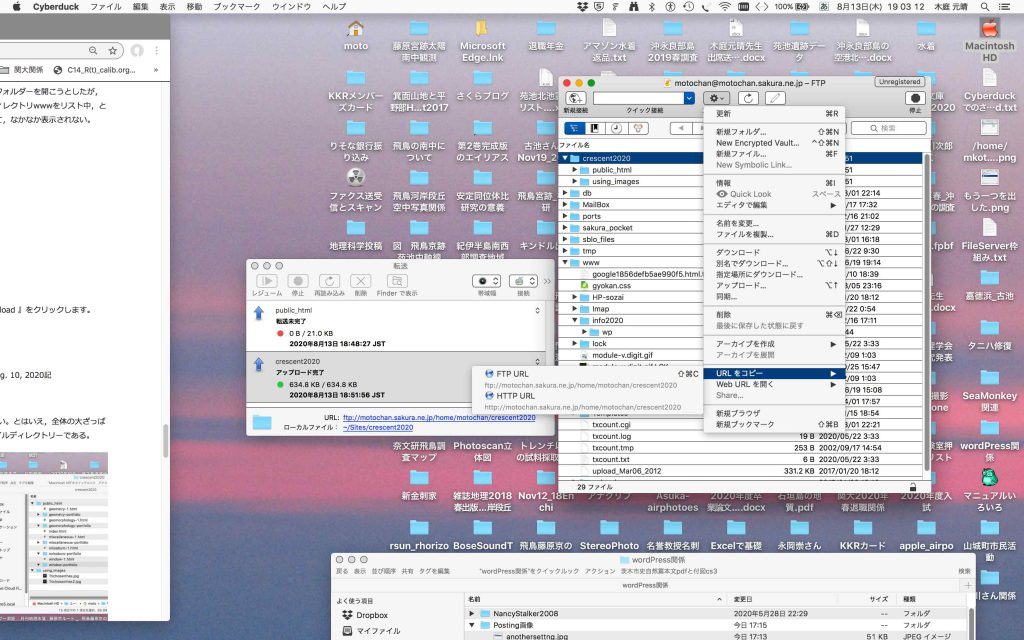
(2) 接続完了後、パネル上部の歯車アイコン(アクション)を開いて,『 アップロード 』をクリックする。
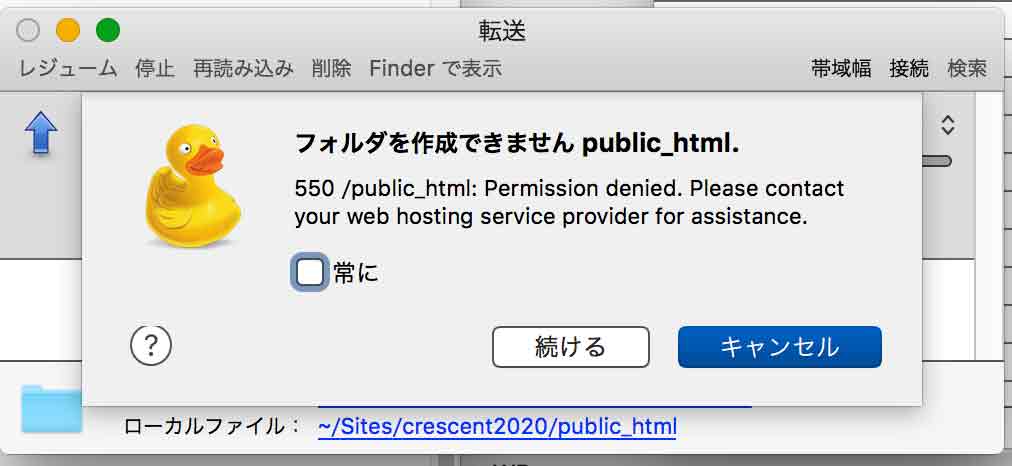
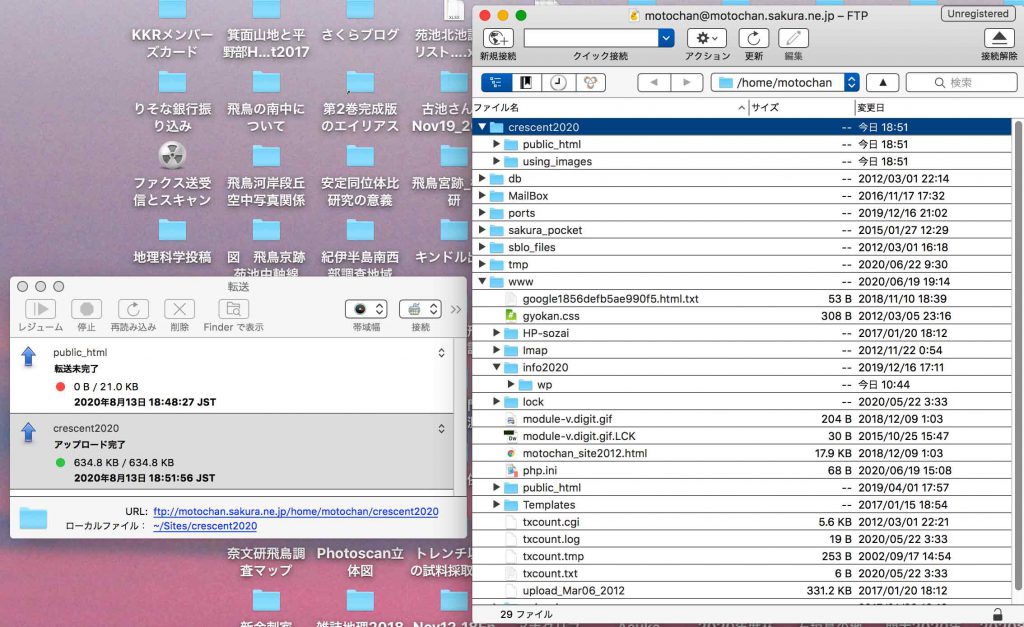
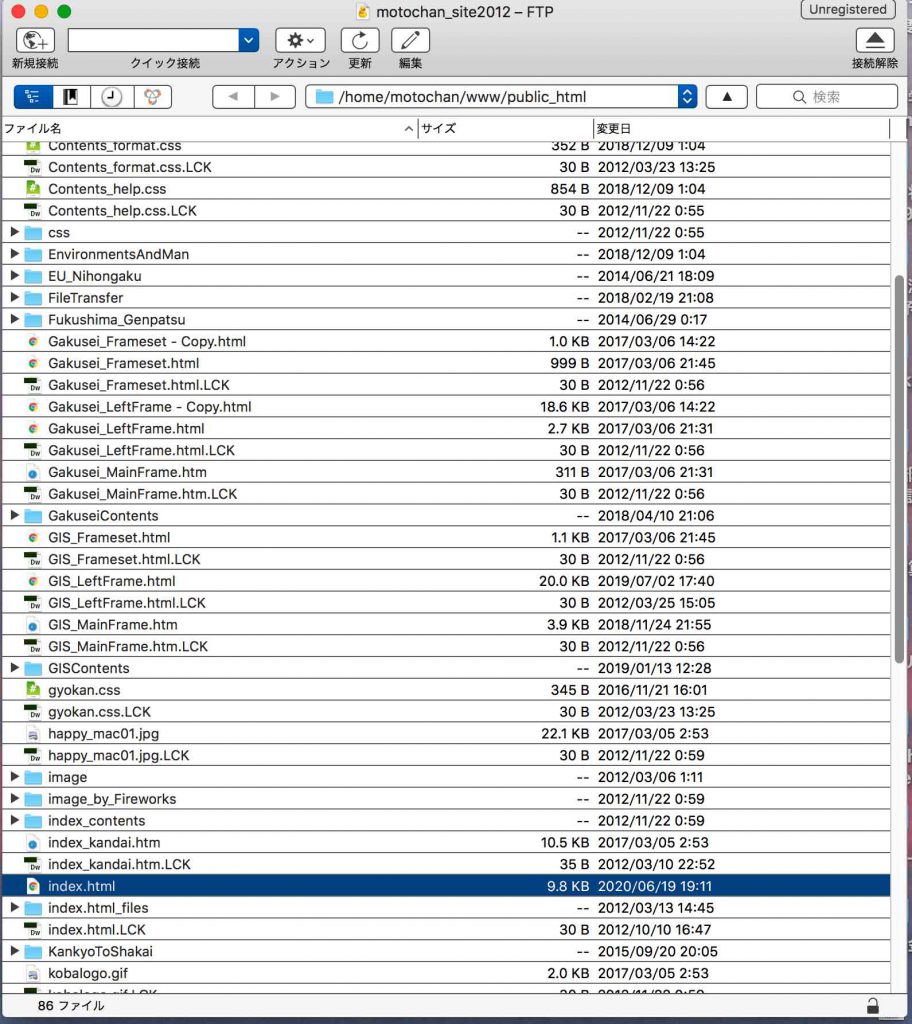
(3) そうすると,macのファインダーが現れる。その上で,アップロードしたいフォルダをアップする必要がある。/moto/サイト/crescent2020/public_htmlの,public_html/フォルダ内を丸ごとアップロードしたいので,public_html/フォルダを選んだ。ところが,次のようなメッセージが現れて,uploadできない。


履歴アイコンを開いて,すでに作成されているFTP用のブックマークを選んだ上で,crescent2020/フォルダーを選んでuploadした。さしあたり,アップロードについては,成功した。

左のscrnshotのようにwww/と同階層にcrescent2020/が並んでいる。www/内には, https(Hyper Text Transfer Protocol Secure)であるinfo2020/wp/も見られる。Dreamweaverで積み上げてきたコンテンツも見られる。

FTPドライブの方の,urlをコピー,のコマンドを見ると,ftp:も,http:も,//motochan.sakura.ne.jp/home/motochan/crescent2020と,同じであり,このurlではネット上でヒットしない。
アップロードのパスとして,www/crescent2020,で良いように思うが,このパス指定に問題があるということがわかった。本日Aug.14に頂いたアドバイスでは,
/home/motochan/www/crescent2020
であった。/homeというのは私のhomeではなくて,他のユーザーも含む,さくらレンタルサーバーのhome/である。この中にmotochan/などのユーザーが並ぶ。そして,motochan/の下位層に,wwwがあり,この下位にcrescent2020/を作成するということである。
セキュアードのFTP-SSLドライブの方の,index.htmlについて,urlをコピー,のコマンドを選択すると,
ftps://motochan.sakura.ne.jp/home/motochan/crescent2020/public_html/index.html
https://crescent.motochan.info/home/motochan/crescent2020/public_html/index.html
となっていて,https://crescent.motochan.info/は,当方所望のものであるが,後が長い。しかも,ネット上ではヒットしない。と思ったが,サポートの方のメールでは,さくらレンタルサーバー関連の情報が見えているだけで,現実のネット上のurlでは無いということであった。

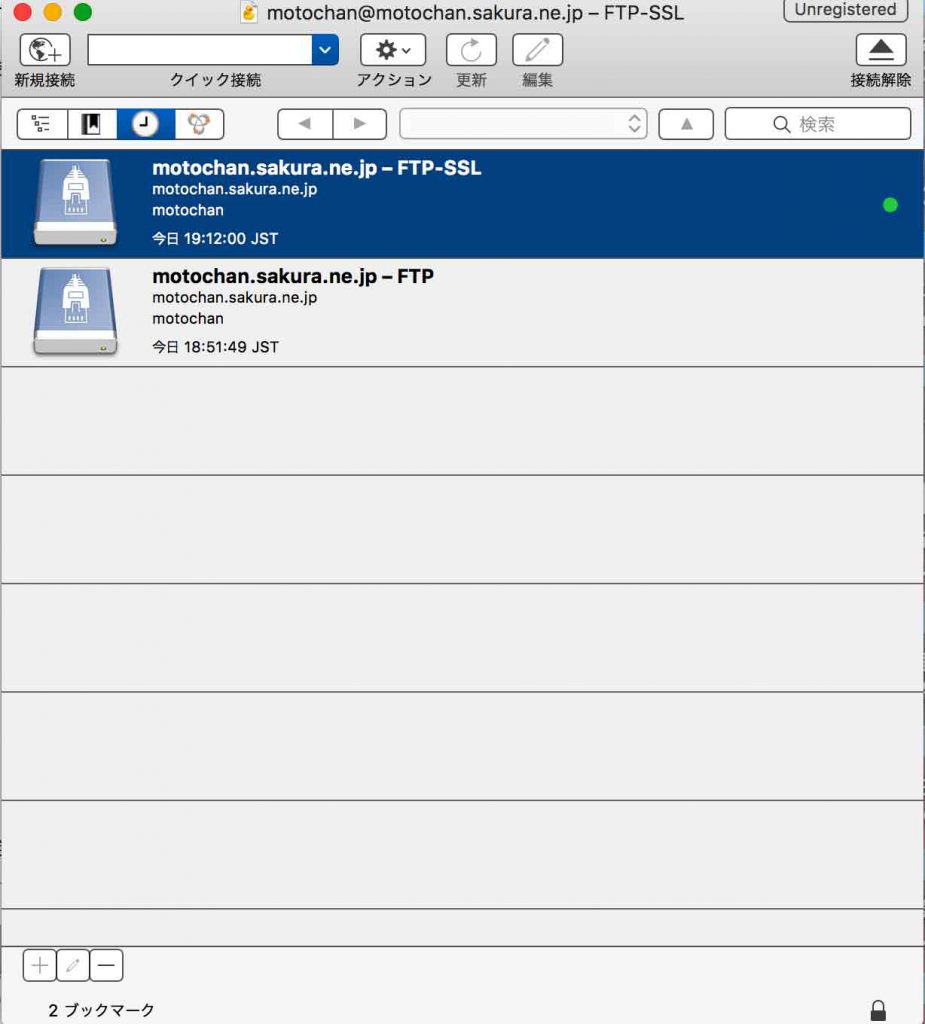
左のscrnshotに,改めて,二つのFTPドライブを履歴表示している。ブラウザーで,くり返すが,http://motochan.sakura.ne.jp/home/motochan/crescent2020/,で検索してもヒットしない。期待していたhttps://crescent.motochan.info/,でもヒットしない。すでに作成しているセキュアhttpに導入したいのだが未だ,実現できない。


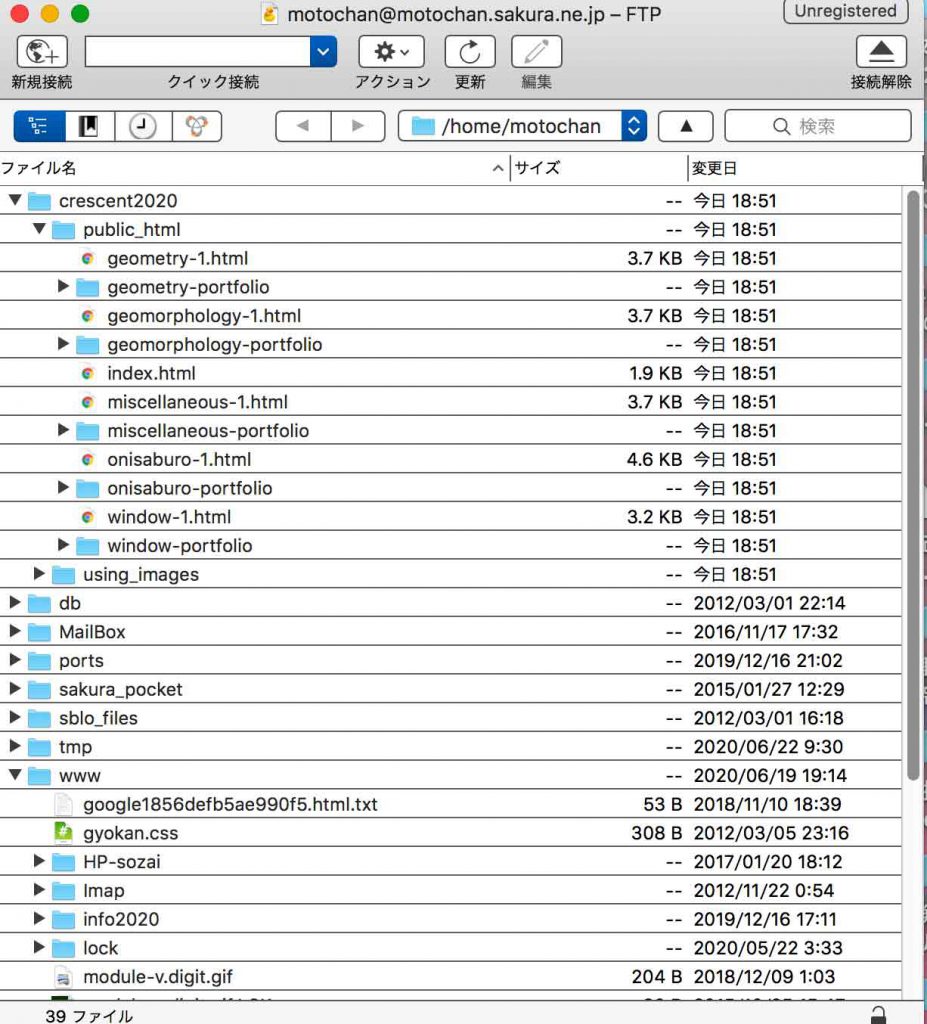
上の二つのscrnshotのうち,左はFTP-SSLで,右はFTPである。いずれも今回のアップロードは実現している。左の方ではmotochan以外に多くの人々のサイトも見えている。右は当方のものだけである。問題無いそうである。つぎのようなアドバイスを頂いている。———なお、Cyberduckにて自動制止され表示されている「ftp://~」等の文字列のリンクは、WEBブラウザやFinderで弊社サーバーのFTP領域にアクセスするためのURLであるかと存じます。———
次に,「既存の設定を変更する」という説明があるが,省略する。ここまでは主にAug. 13, 2020記
Aug. 14, 2020にサポートから,以上の状況を踏まえて新たなサポートがある。ここ4日間か,連日,お返事を頂いた,感謝。
力になったのは次のアドバイスであった。
1 WEBコンテンツを格納したフォルダ[crescent2020]を[www]と同階層に
アップロードいただいたものとお見受けいたします。しかしながら、弊社サーバーにおきましては、WEB公開領域は[www]以下となっておりますので、現在[crescent2020]はWEB公開領域外へ保存されていることになります。
このアドバイスに基づいて,サーバー上のディレクトリで,crescent2020/フォルダをドラッグして,/home/mootchan/www/にドロップし,パネル上端の「更新」ボタンをクリックして,「接続解除」ボタンを押した。
Cyberduckを再び立ち上げて,同じブックマークmotochan.sakura.ne.jp FTP-SSL,を選んで,パネル左下隅に並ぶ,+,鉛筆,−の三つのボタン中央の鉛筆ボタンをクリックして,ファイル転送プロトコル画面を表示して,一部,変更した。その結果が次のscrnshotである。

変更したのは,詳細設定冒頭のパスだけである。つまり,これまでの www/crescent2020に替わって,
/home/motochan/www/crescent2020
としている。
残念ながら,まだ表示できない。もう一つのアドバイスがあった。
2 ※[crescent2020]のフォルダ直下には、[index.html]が存在しないようにお見受けいたします、適宜設置いただければと存じます。
このアドバイスによって,crescent2020/フォルダの直下にindex.htmlが配置されなければならないことを知った。Dreamweaverでの作業では,macのファインダーで,moto/site/motochan_site2012/public_html/index.htmとして問題がなかった。同じさくらレンタルサーバーのサイトを使っている。おそらく,public_html/以下が裸でwww/に入っているような記憶がある。次の次の章で,Dreamweaverから,SeaMonkey + Cyberduck,へ乗り換える作業をする過程で明らかになるだろう。
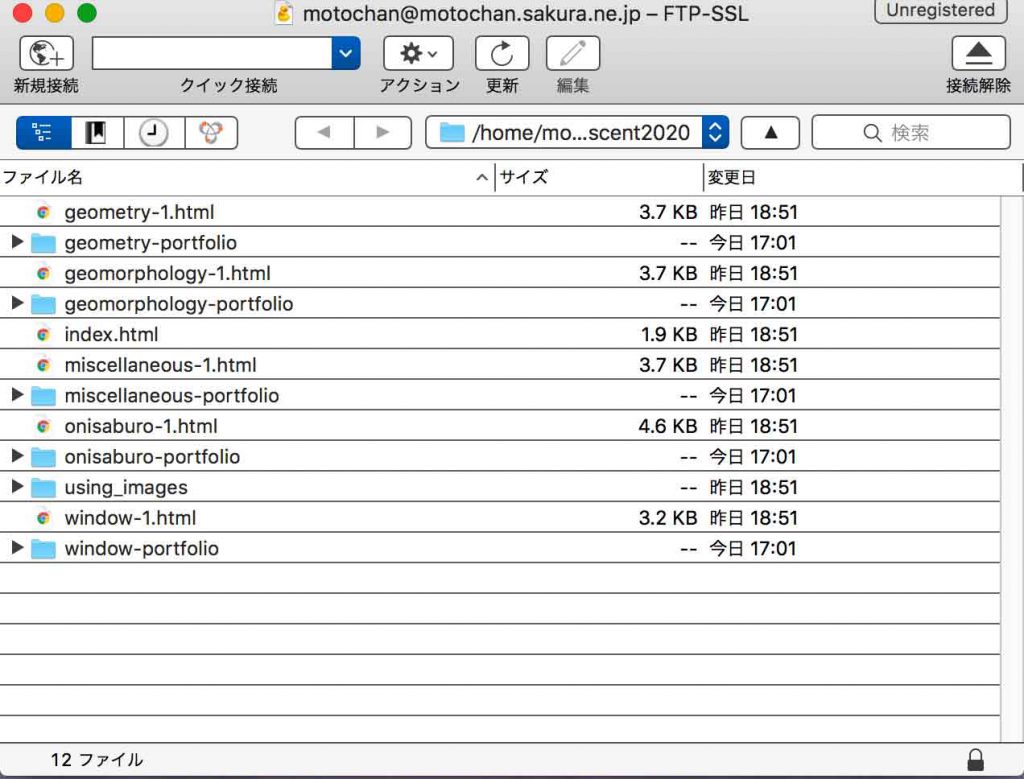
さて,このcrescent2020/に戻って,このすぐ下位にindex.htmlファイルが必要ということなので,public_htmlフォルダの中味をcrescent2020/直下に移動して,public_htmlフォルダを削除し,更新ボタンを押してCyberduckを終了した。忘れないうちに,macファインダでも同じ構造にしておいた。
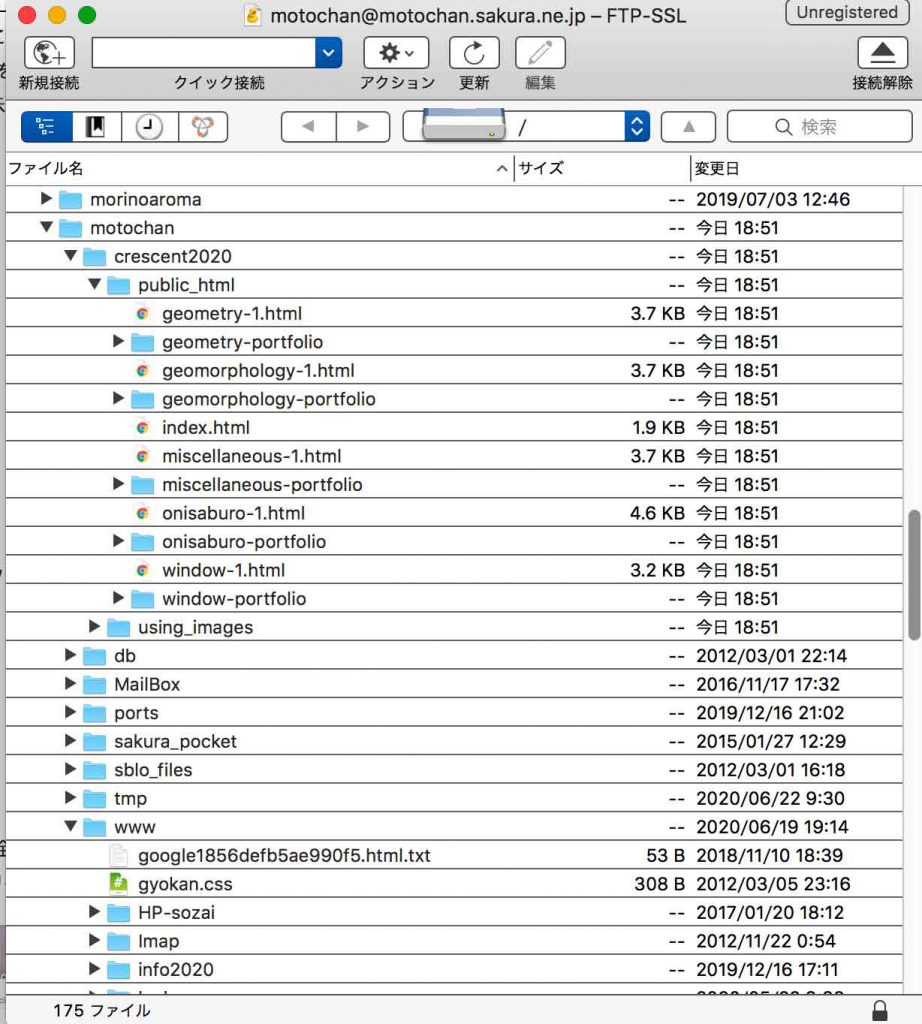
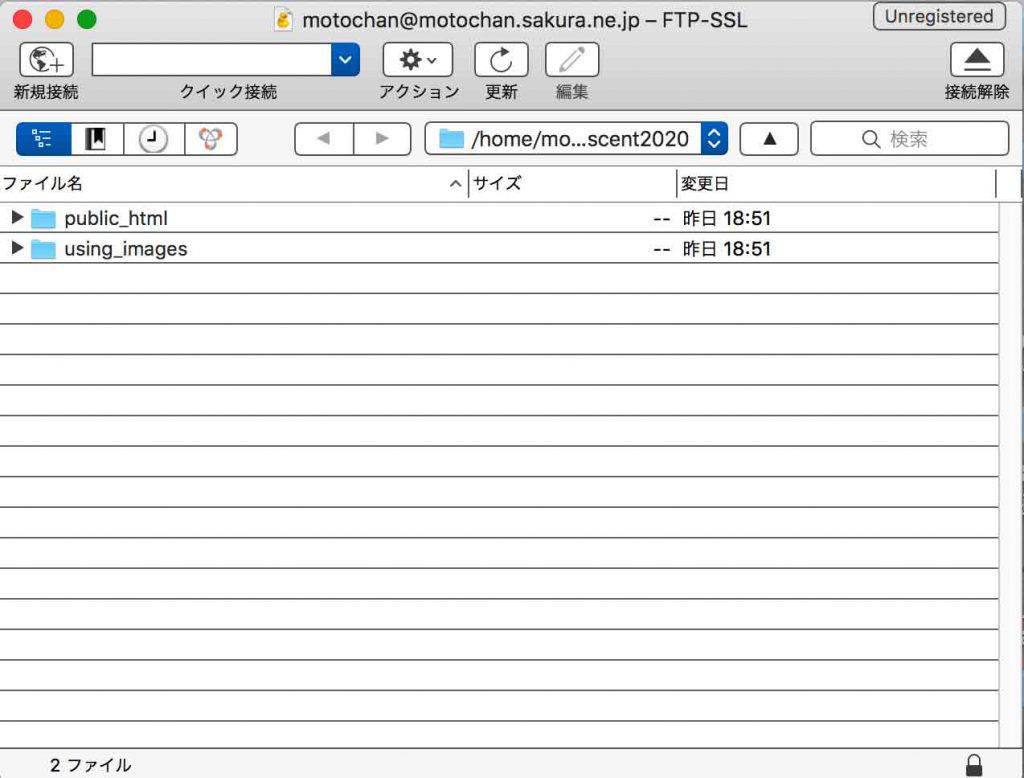
下の左のscrnshotは,パス変更後のブックマークを開いた際に,最初に表示されたディレクトリーで,右のscrnshotは,public_html/フォルダのコンテンツをこのフォルダの外に出して,public_html/フォルダを削除した後のディレクトリーである。crescent2020/フォルダのコンテンツが表示されており,crescent2020/の直下にindex.htmlが見える。


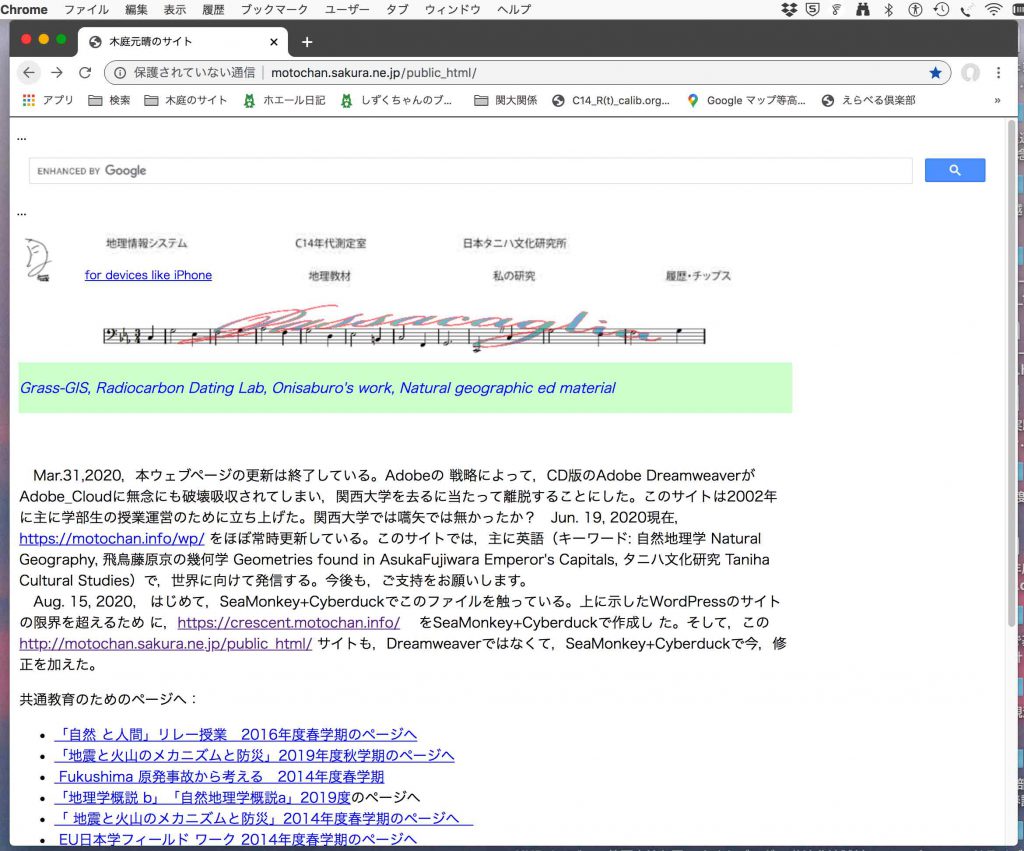
さて,ブラウザーで,url枠に,https://crescent.motochan.info/,を入力。見事。トップページの画像はpublic_htmlフォルダを外したために表示されないが,これはSeaMonkeyですぐに修復できる。
さくらレンタルサーバーの有能なスタッフに感謝します。お一人で対応頂きました。
3 ファイルサーバーのレイアウト案
3. ファイルサーバーのレイアウト案
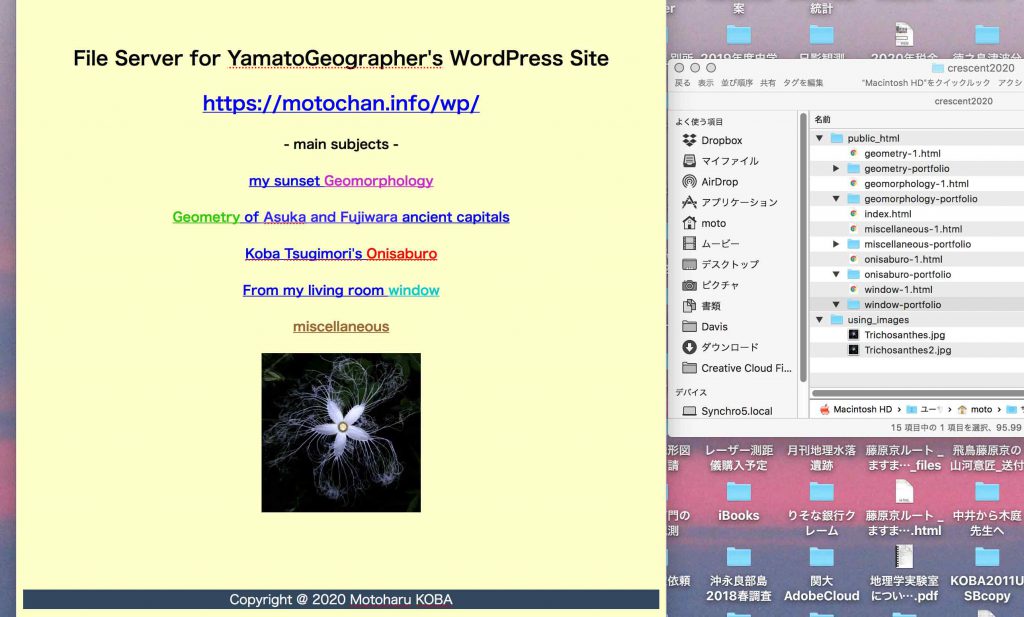
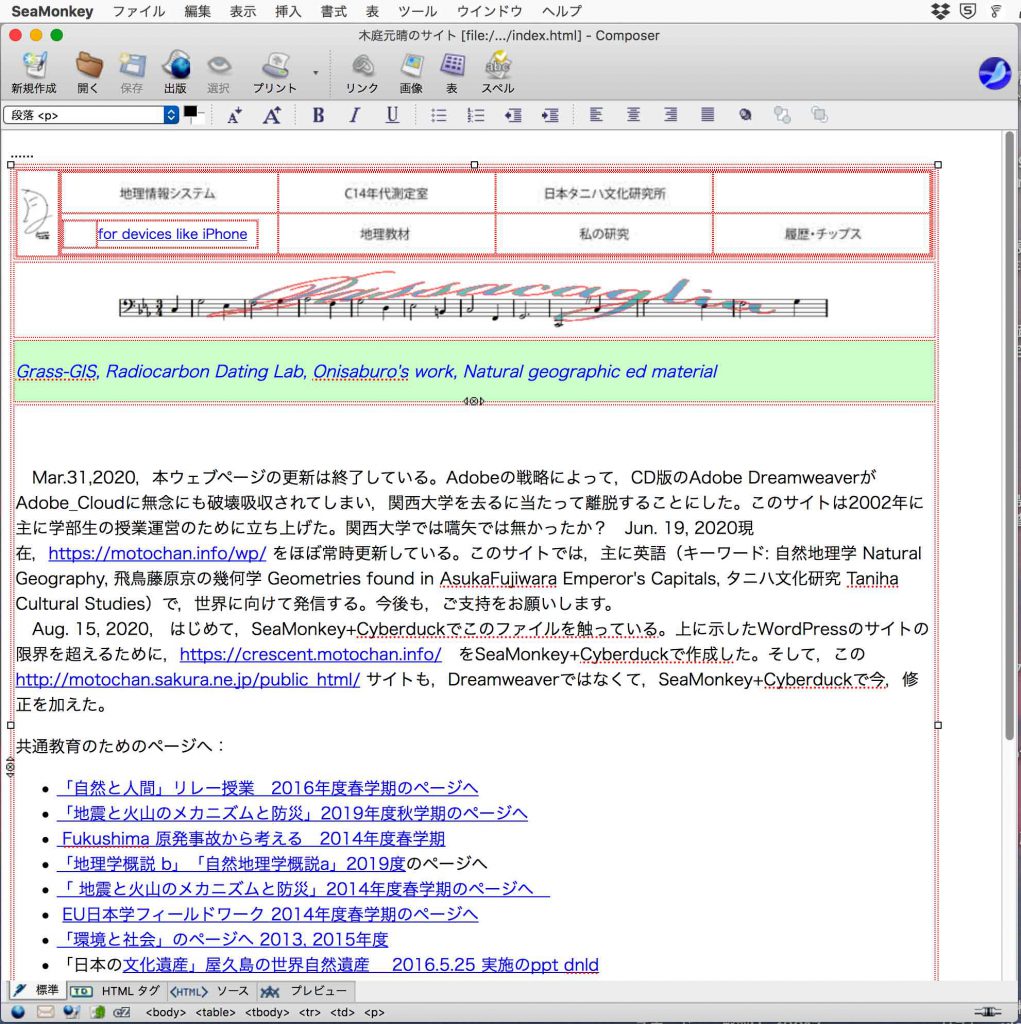
未だ,さくらレンタルサーバーへアップロードする方法すら把握できていない。とはいえ,全体の大ざっぱな枠組みはできた。次の画像は,SeaMonkeyで作成したトップページとファイルディレクトリーである。
追記 Apr. 10, 2025:なんで,WordPress Siteって書いているのだろうかあ。謎だなあ。

1980年代終わりによく見られた様相(😅)を呈しているが,ファイルサーバーとしては問題が無いと思う。
このSeaMonkeyで作成するファイルサーバーサイトは,さくらレンタルサーバーで提供されるWordPressでは,5MB以上のファイルをアップロードできず,その補完的なものとして開設することにした。完成された木庭次守の邦文デジタル版と英訳版は,キンドル版で実施するつもりであるが,他のテーマのPDF版やWord版や画像などをこのサイトにアップするつもりである。このファイルサーバーサイトのトップページから参照して利用するという発想ではない。アップロードの時系列で並べる。
今見て頂いているWordPressサイト内は,幾つかのカテゴリーで分けている。そのカテゴリー区分を活かしたいと思う。このSeaMonkeyで作成するファイルサーバーサイトは,すべて英語表記する。
ファイルサーバーサイト名:
File Server for YamatoGeographer’s WordPress site
https://crescent.motochan.info/
トップページ掲載の4テーマと雑記は次のよう。テーマカラーを設定した(😆古いねえ)。
my sunset Geomorphology
Geometry of Asuka and Fujiwara ancient capitals
Koba Tsugimori’s Onisaburo
From my living room window
miscellaneous
各テーマのリンク先ページを作成する。各ページに,表を作成しようとしたが問題が多く,表は使わない方がいいことが解った。その書式は次のよう。入力開始部に書式を紺色で予め入力することにした。
Digitization and English translation number: No.
file size (MB): No. ;uploaded date: MM/DD/20YY ;link for download: https://⋯⋯
Japanese title + original PUB year by Koba Tsugimori: text, YYYY.
English translation title: text
Japanese explanation: text
English explanation: text
ファイルのフォルダだが,報告ごとにまとめるのがいいので,image, pdf, docなどで区分したフォルダでの管理は不適切。filesは変なので,portfolioをフォルダ名として,この中に,Digitization and English translation numberをファイル名として格納すれば良いだろう。early Aug. 12, 2020
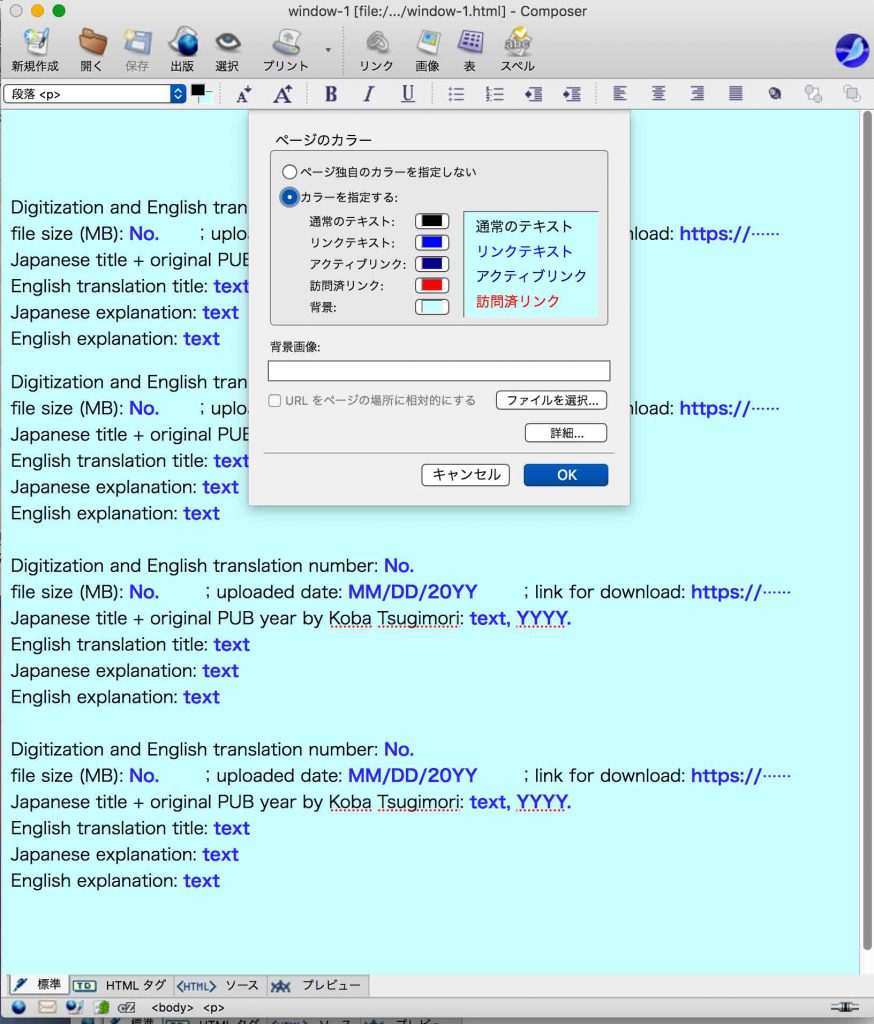
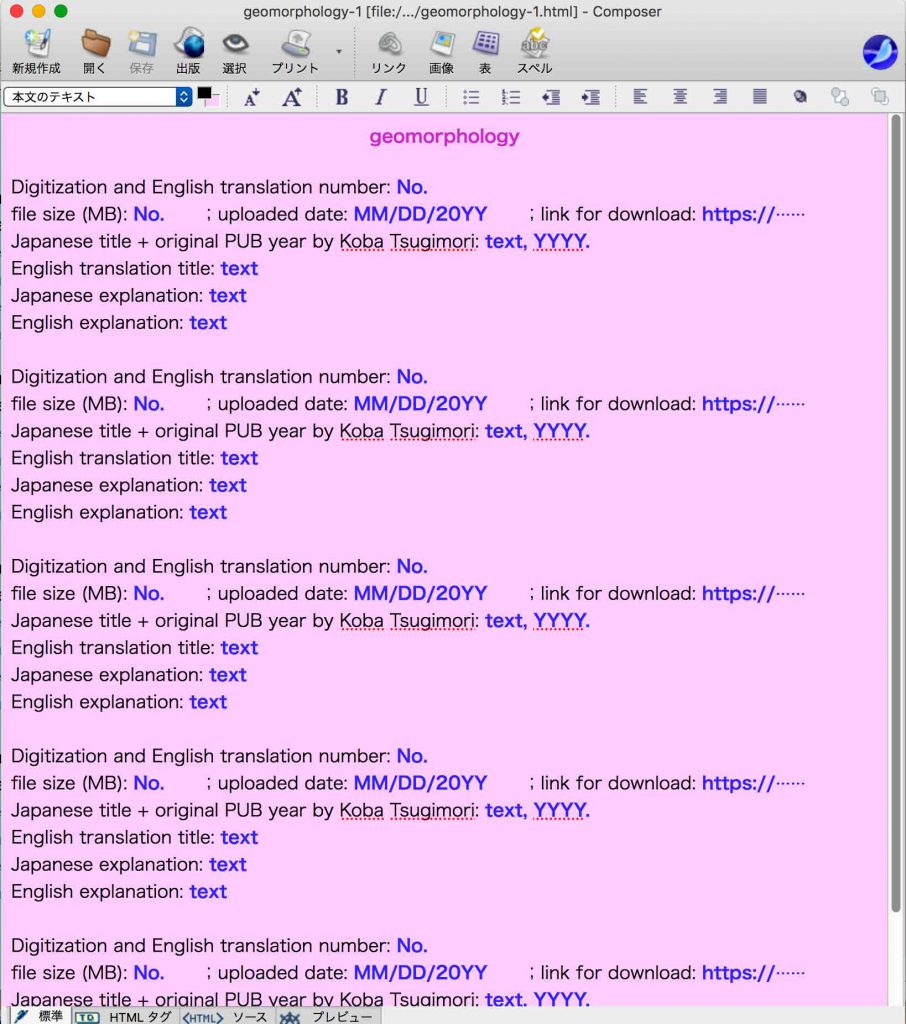
次の2枚のスクリーンショットは,テーマ毎のアップロードリストである。


左の淡い青色を背景色にしたのは,From my living windowのアップロードリストの書式であり,右の淡いマゼンタ色を背景色にしたのは,my sunset geomorphologyのそれである。ただ,このSeaMonkeyは,左のように背景色を決定する際に,フリーズしてしまう。この理由はわからない。うまく行ったページをダビングして背景色を換えるとうまく行く場合があり,そういう姑息な手段で何とか各テーマの背景色を入れることができた。
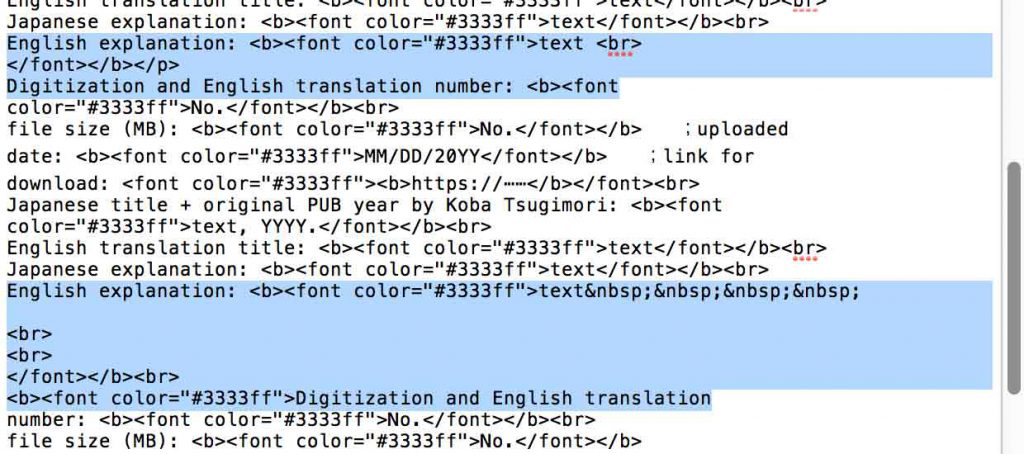
Digitization and English translation number: No. 以下の6行を,次から次とコピペする際に,English explanation: text の最後のtextの青色を引きずって,以下の6行全部が青色になってしまう現象がある。

上の<htmlソース>タブ表示のスクリーンショットでの,上の青色に塗った部分が正しくて,下の青色に塗った部分には,「 から,一つ目の<br>まで」の余計なコマンドが入り込んでいる。これを削除すれば解決した。6行の書式をコピペする場合,4セット以上を一気にコピペすれば回避できる。
4 ドリームウィーバーからSeaMonkey+Cyberduckへの乗り換え
Dreamweaverを2002年以来,18年間,低い技倆のまま,使ってきた。Adobeの戦略で,アプリ単体での購入ができなくなり,ほぼ無意識のなかで,Adbe cloudの法人契約に取り込まれていた。この春に退職し,Adobe cloud料を自ら払う羽目になった。この一年は2万円で済むが,来年から更に使用量が上昇する。2002年来使ってきた大学のサーバーから離れて,2012年からは,さくらレンタルサーバーに移行している。
2019年末には退職後を見据えて,スマートフォンにも対応し,セキュリティも向上した,さくらレンタルサーバーのWordPressを使うためにサイトを用意していた。そしてこの2020年春以来,このWordPressを使い始めている。前述のようにアップロードできるファイルサイズの制限から離脱するために,このページで述べているSeaMonkey + Cyberduckに移行した。そのファイルサーバーが,次のものである。中味は未だ空っぽであるが。
https://crescent.motochan.info/
これが実現したので,2012年から主に教育用に使ってきた次のサイトもSeaMonkey + Cyberduckで管理しようと思った。この試行がこの章の内容である。
追記 Apr. 10, 2025: なおエックスサーバーへの移転途上にあって,ドメイン名を変更した。
https://taniha.xsrv.jp/public_html
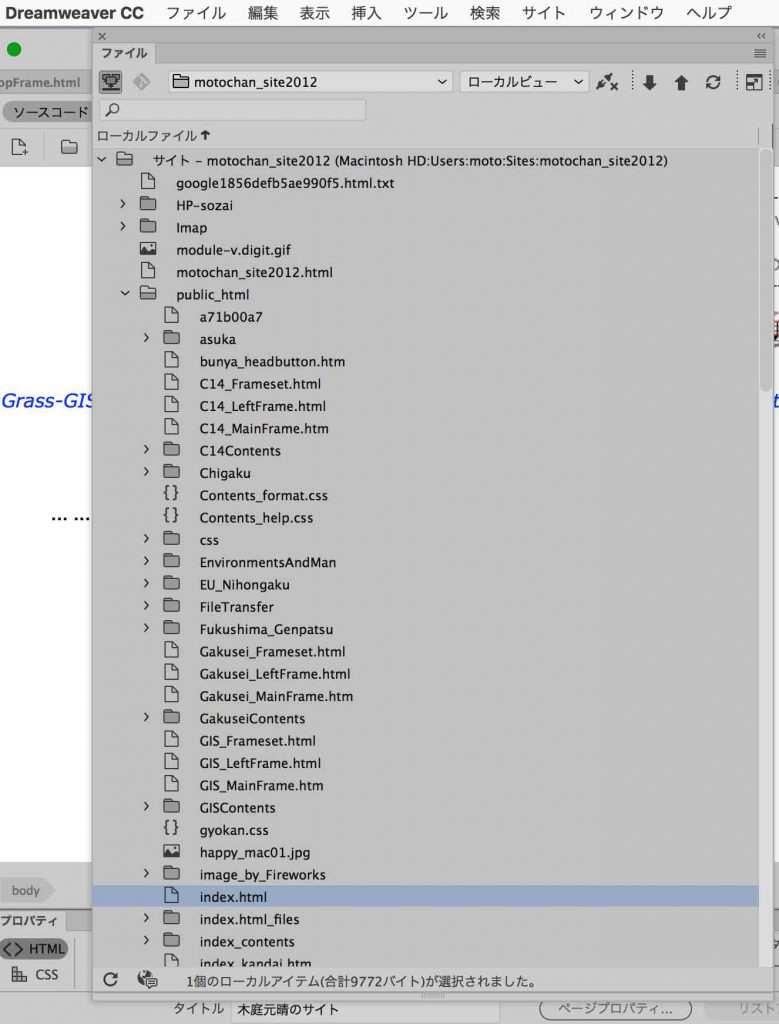
1 Dreamweaverでmotochan_site2012サイトの,ローカルビューとリモートビューを見る
macのファインダーで見ると,このサイトのindex.htmlのパスは,
Macintosh HD: /Users/moto/Site/motochan_site2012/public_html/index.html
となっている。



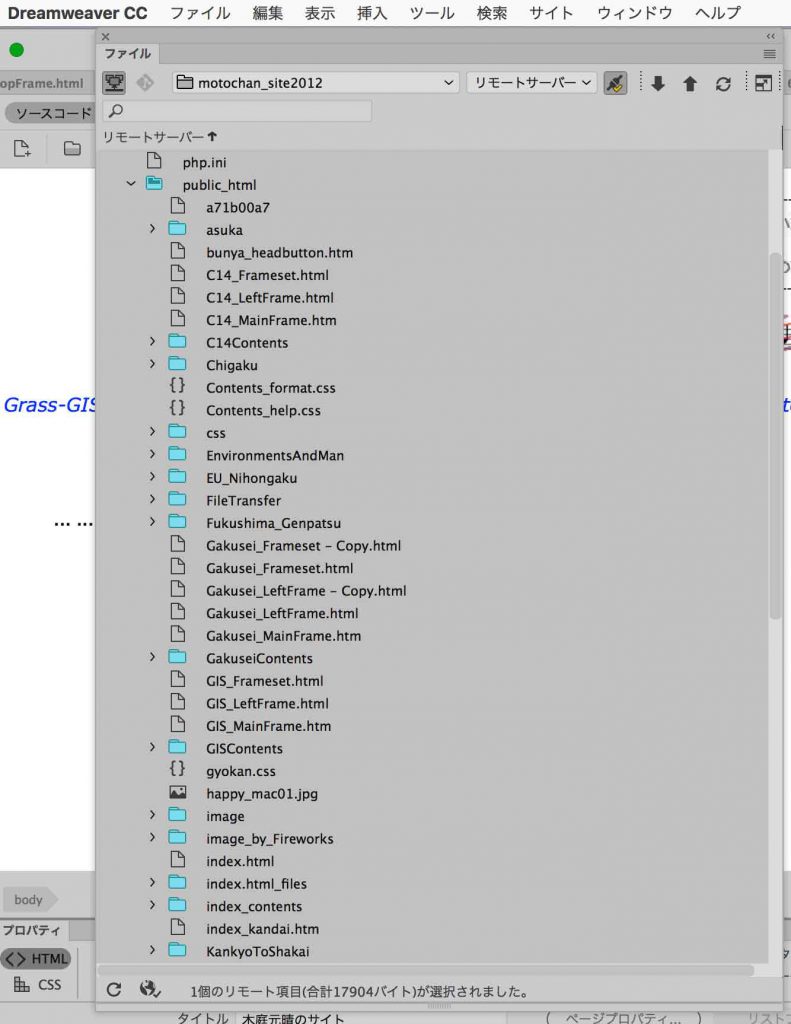
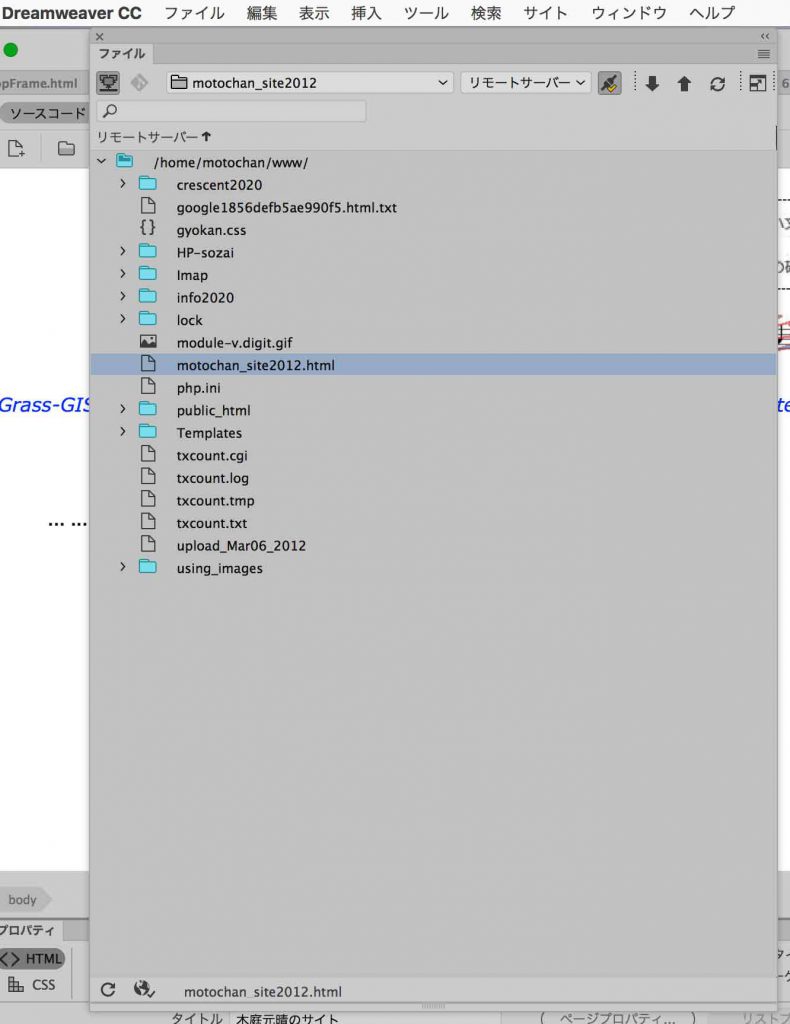
上のscrnshotは,リモートサーバーのコンテンツが表示されている。このpublic_html/を開いて表示しているのが左のscrnshotである。
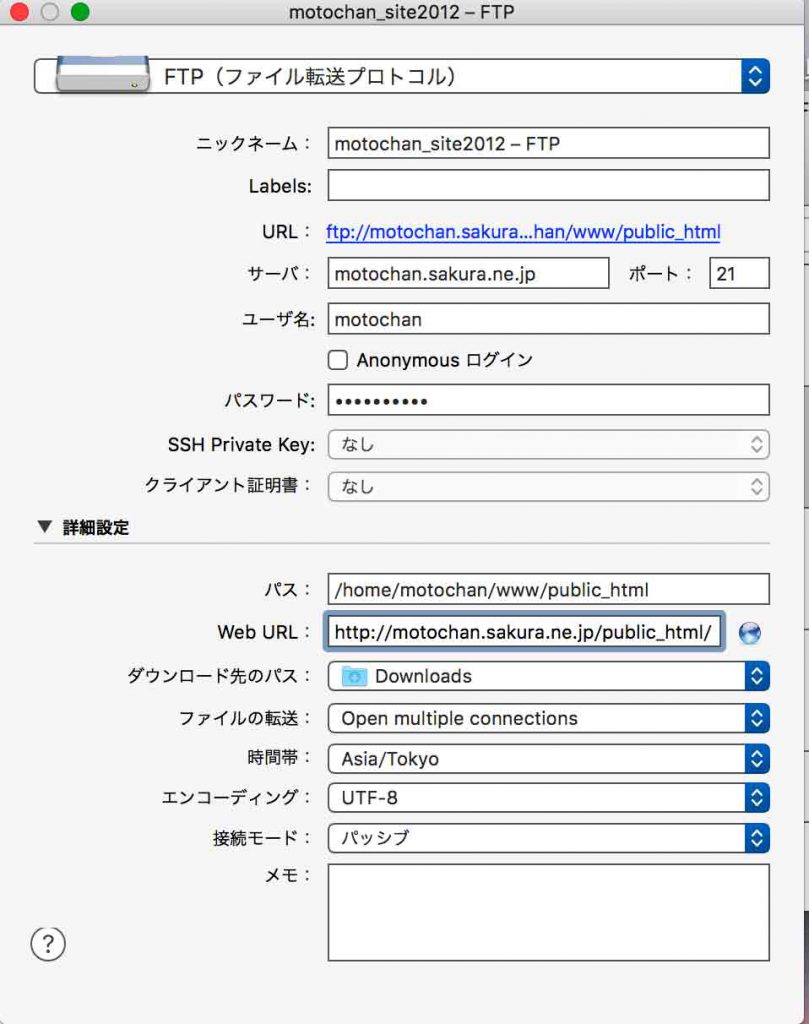
ニックネームとして,motochan_site2012 – FTP,
詳細設定のうち,パスとしてはリモートサーバーの情報から,
/home/motochan/www/public_html
Web URLは,
http://motochan.sakura.ne.jp/public_html/
となる筈である。
2 プロトコルそしてブックマーク作成


このサイトはhttpsに対応していないので,SSLへの変更はしなかった。

motochan_site2012 -FTP をクリックすると,左のディレクトリが表示される。/home/motochan/www/public_htmlのパス通りのファイル群の表示である。次に,この中のindex.htmlにあたるファイルをmacファインダー上で,SeaMonkeyで編集してまずはhtmlファイルを更新した。それが次の画像である。
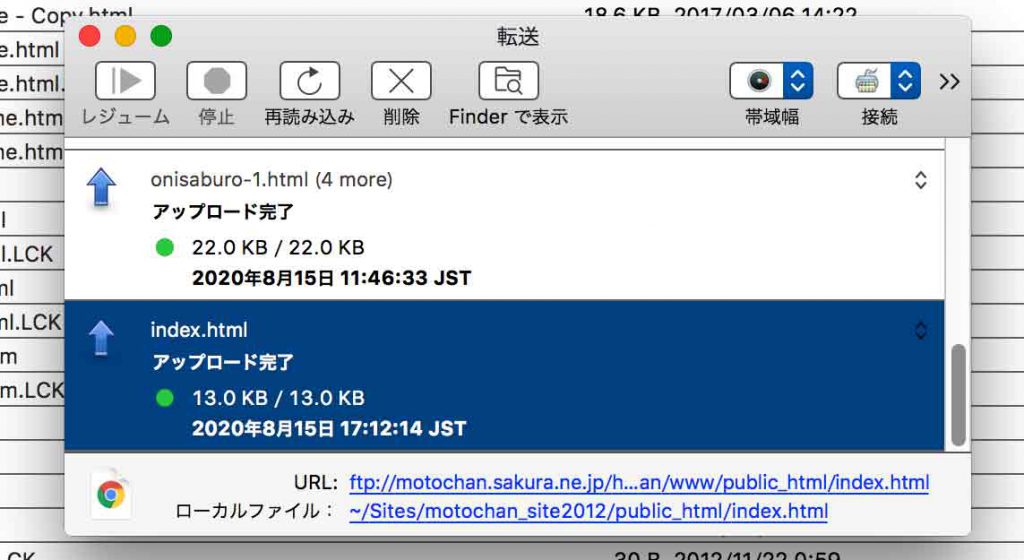
3 SeaMonkeyで編集,Cyberduckでアップロード,そしてブラウザ表示



上の左のscrnshotはSeaMonkeyでの編集の様子。Aug. 15付けで文章を追加している。右のscrnshotはGoogle Chromeで履歴消去の上,ブラウザー表示したものである。右下のscrnshotはCyberduckで左上のindex.htmlをアップロードした際の完了メッセージである。
これでこの章の目的は達成した。DreamweaverはSeaMonkey+Cyberduckの機能を持つが,SeaMonkeyでの作文環境は簡便で使いやすく,単純なWebサイトで充分な私にはDWよりも圧倒的に使い易い。
付録1: Cyberduckの購入には,問題あり
なお,Cyberduckは終了の度に,送金依頼が来るので鬱陶しく,この本人のサイトから送金しようとしたが,ユーロでもドルでも同じ額になっていて,何とも怪しくて,3割上前を刎ねるサイトではあるが,アップルストアから購入した。

アップルストアであっても購入過程の反応が悪く,3回もAppleIDのパスワードを入れる羽目になった。インストールが終わっても,相変わらず,送金依頼がくり返され,マックをリスタートしたが改善されない。
本人が寄付ナンバーを送るかも知れないが,月曜日になったらアップルケアにトラブルシューティングして貰おうと思っている。インストールの時間も,すでに最新版をインストールしているのに,やたらとかかる。Aug. 15, 2020記
Mon., Aug. 17, 2020にアップルケアに電話した。僕の伝えたことは次のよう。
アップルストアで購入しインストールしましたが,購入前と変わらず,アプリ終了時に,<アップルストアで購入,まだ,寄付する>,というアラートが出ます。購入する前と後で同じです。マックのリスタートなどしましたが,改善が見られません。寄付番号でも自動で送られてくるのではと思いましたがそれもありません。
これに対して,アップルケアのスタッフは,僕がアップルストアから本当に買ったのかを,当方のmac上のiTuneで画面共有で見ただけ。
アップルストアからの購入した際の領収証のリンクのうち,「問題を報告する」を選ぶと,幾つかの選択肢があって,「Appが機能していないか,想定された動作をしていない」を選んだ。そうすると,デベロッパーサイトが出る。ここで何らかの連絡をするには,個人のアカウントを作成する必要があり,登録しようとしても,https://trac.cyberduck.io/prefs/accountでは,確認用コードを送信しましたと出るが,そのメールは全く届かない。
アップルストアからの購入の領収証のリンクの「返金を希望する」を選ぶと,その理由を書く欄がアクティブになる。ここに次のように記述した。
アプリ終了時に,<アップルストアで購入,まだ,寄付せよ>,というアラートが出ます。購入する前と後で同じです。マックのリスタートなどしましたが,改善が見られません。寄付番号でも自動で送られてくるのではと思いましたがそれもありません。アップルストアからの購入の領収証のリンクの「問題を報告する」デベロッパーのサイトに入って,個人アカウントを作成しようとしましたが,これも,機能していません。
そして,「完了」を押すと瞬時に,次のようなメールがiTuneから届いた。
| 問題を報告する 返金の確認 xxxx様 iTunes を通じて、Cyberduck に関する問題を報告いただきました。このメールは、今回のご購入に対する ¥2,940 の返金処理が行われたことをお知らせするものです。 |
| 今後ともよろしくお願いいたします。 App Storeチーム |
付録2: ファイルが見つかりません,というエラーメッセージ
Cyberduckのアップロード頻度はかなり高い。その実行のあとで,ファイルが見つかりません,というエラーメッセージが出て,進めない。他のアプリを終了したり,macの再起動をしたり,wifiサイトを変えてみたりしたがうまくいかない。ログインはされている。
アクション/アップロードの実行の際に,「ファイルが見つかりません」というエラーメッセージがでる。
ファイルディレクトリーの,home/motochan/www/ crescent2020/ geomorphology-portfolioを開いて,ダウンロードをしてみた。ダウンロードには問題がない。で,アップロードができるようになった。理由はわからない。Jan. 10, 2021

