Start GIMP instead of Adobe Photoshop
Contents
はじめに
awesome Adobe applications to sharewares で示したように,Adobe Photoshopから離れて,GIMPを使用したい。
GIMP使用当初はPhotoshopに比べてステップ数が多いと感じたのであるが慣れてきて,かつてGIMP使用を断念した時よりはよほど肩が軽くなった。Photoshopから拒絶されたので致し方ない。
1. ダウンロード
https://www.gimp.org/downloads/ に,GIMP, Current Stable Version
The current stable release of GIMP is 3.0.2 (2025-03-23), のダウンロードサイトがある。Donationを以前したことがある。使えるようになったら改めてしたいと思う。
ver. 2.1を削除してこのver. 3.0をインストールしたのであるが,ツールボックス表示のタイミングがうるさくなくなったという印象を持つが,戸惑うことがあり,Perplexityにお世話になった。
2. 最近は何をしていたのか
Adobe Photoshopで最近何をしてきたのかを考える。今後,必要に応じて追加してゆく。
2.1 スクリーンショットや写真からWeb用コンテンツを作成
現在の最頻度の作業は,macやWindowsでの作業をスクリーンショットで貯めて,それらを軽くしてWebページへ掲載してきた。フィールドなどで撮影した写真も同様の利用をする。iPhoneで撮影した写真は,mac写真アプリに並べてコメントを付し,jpgで出力してそれらをスクリーンショットとほぼ同様の作業をしてきた。
スクリーンショットはフィールド写真と比べるとかなり軽量で多少処理過程に違いはある。総じてPhotoshopでの作業は次のようであった。
1 必要な部分を切り取る場合がある。
2 写真の場合はスライダーを使って彩度を高くする。
3 ランドスケープの場合は,解像度300dpi,縦1200dpi,横1600dpi。
ポートレート の場合は,解像度300dpi,縦1600dpi,横1200dpi。
4 容量を軽くする。Web用だとスクリーンショットの場合最大100 kbyteほど,写真だと500kbytesほどにしてきた。
さて,Perplexityでの質問文を考えてみる。
スクリーンショット: GIMPでの作業過程を教えてください。スクリーンショットの一部を切り取って,その形がランドスケープの場合は,解像度300dpi,横1600dpiに揃えたい。そしてファイル容量100kbytesほどのjpgで出力したい。
写真: GIMPでの作業過程を教えてください。iPhoneで撮影した写真の彩度を高めて,その形がランドスケープの場合は,解像度300dpi,横1600dpiに揃えたい。そしてファイル容量500kbytesほどのjpgで出力したい。
3. スクリーンショットをWebページ掲載画像ファイルjpgに変換する手順
では,スクリーンショットの場合を聞いてみた。回答は簡潔でそのままでは実行できない。以下に。
作業手順
3.1 スクリーンショットの切り抜き
1.1 GIMPで,メニューのファイル > 開く/インポート。

1.2 設定したパスでのファイルを選択,ダブルタップ。

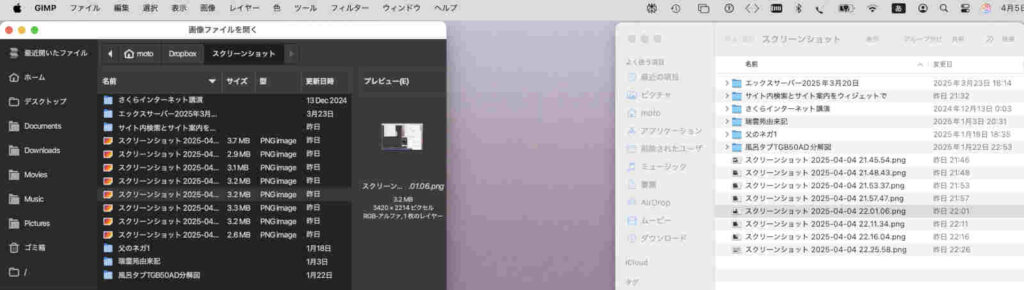
ファイルを直接,作業画面にドラッグ&ドロップするのが簡単ではあるが(一般的にはこれが迅速),図1のようにパス指定すると,その後は,パスを覚えてくれている。図1の右手にはファインダーでのスクリーンショットフォルダ内が見えており,対応している。日を跨ぐと,更新日時欄の表示には時刻が表示されない。名前欄の幅が小さいので,スクリーンショットの長いファイル名が表示されることはない。
目的のファイルをダブルクリックすると選択できる。ファイルを選択したあとに右下隅の「開く」ボタンをタップしてもよい。
次に,Keep the image’s color profileパネルが表示される。この下端には「維持」と「Convert」ボタンがあり,「維持」ボタンをタップすることになる。ただ,このパネルは,「次回から確認しない」に☑️を入れて良いだろう。ぼくの能力では,このパネルを生かすことはできない。
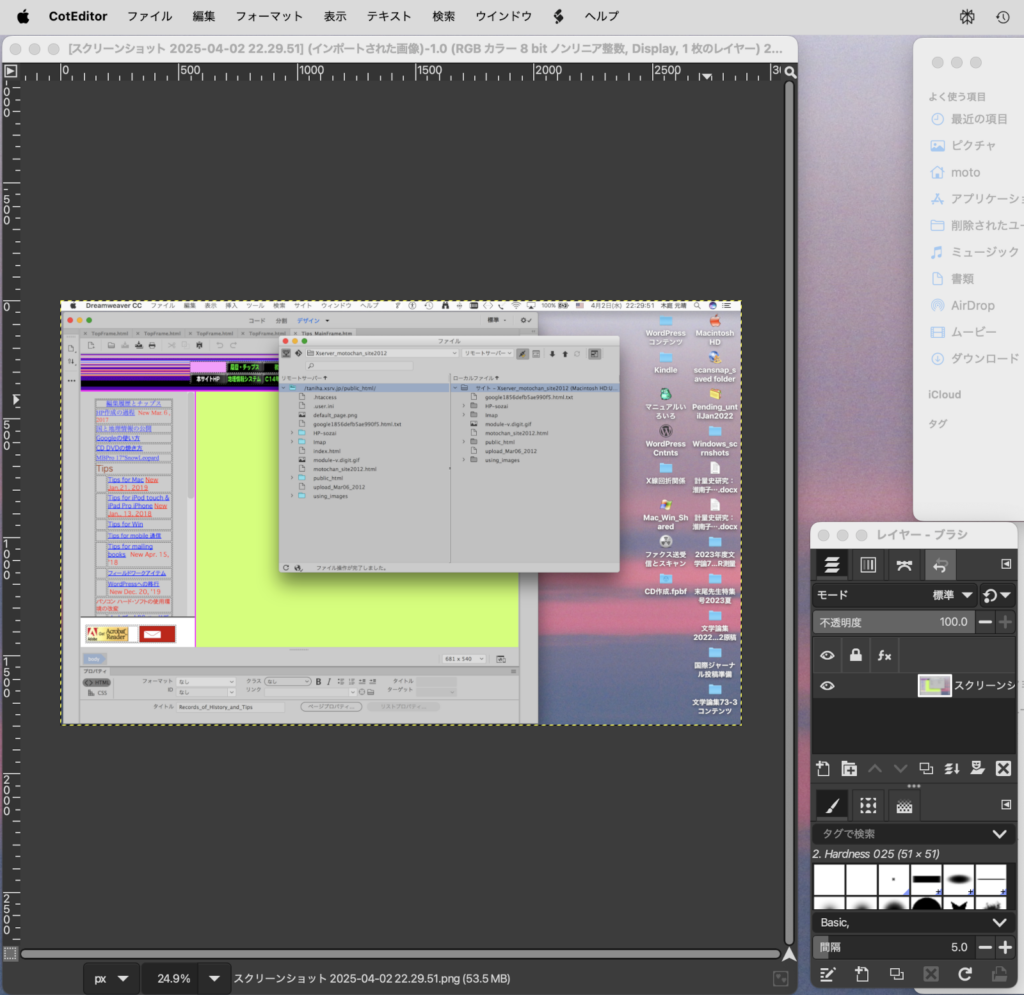
図2の作業枠は,画像サイズがこれを超えると,枠域は自動で拡大される。Photoshopには無い融通性だ。
3.2 矩形選択ツールで必要な範囲を選び,切り抜く

他のツールを使っていない場合は,自動的に矩形選択ツールが使え,選択範囲でクリックすれば,切り抜くことができる。直前のファイル作業で他のツールを使っている場合は,次のような手続きが必要である。
2.1 メニューのツール > 選択ツール > 矩形選択ツール
2.2 画像 > 選択範囲で切り抜き
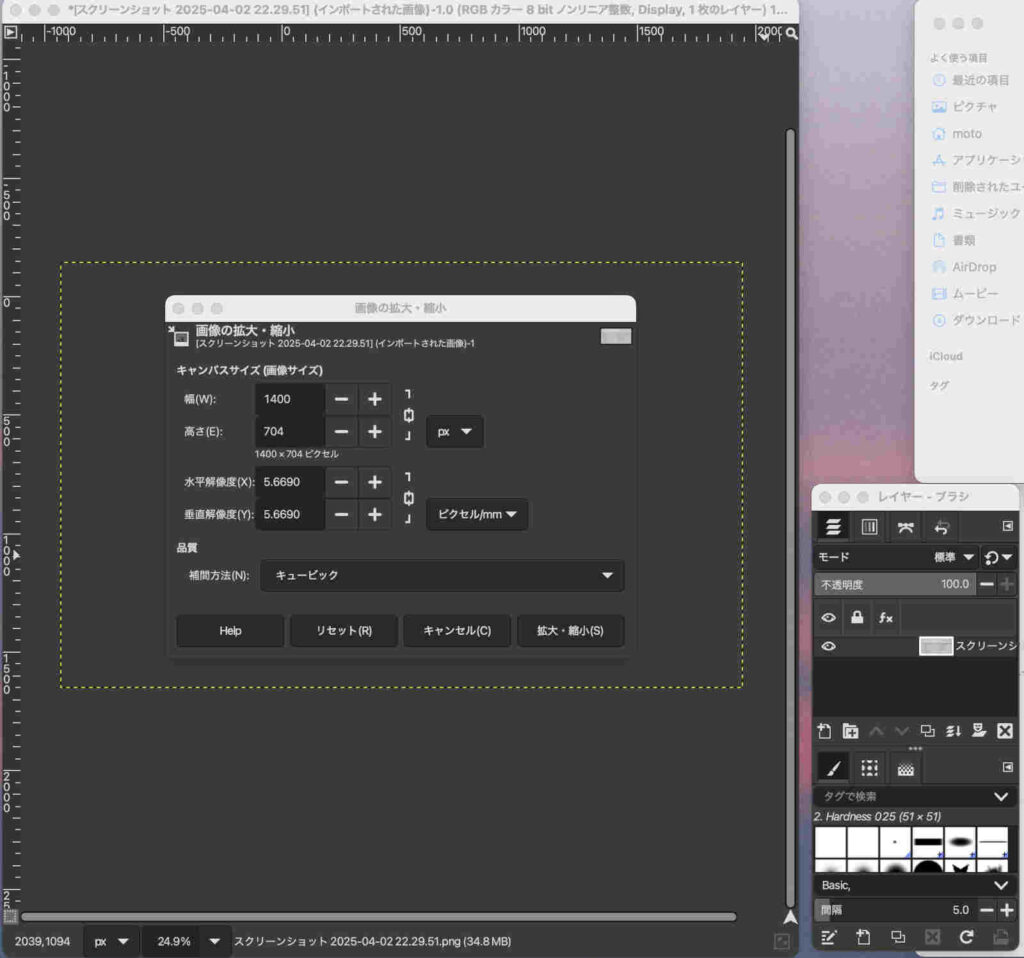
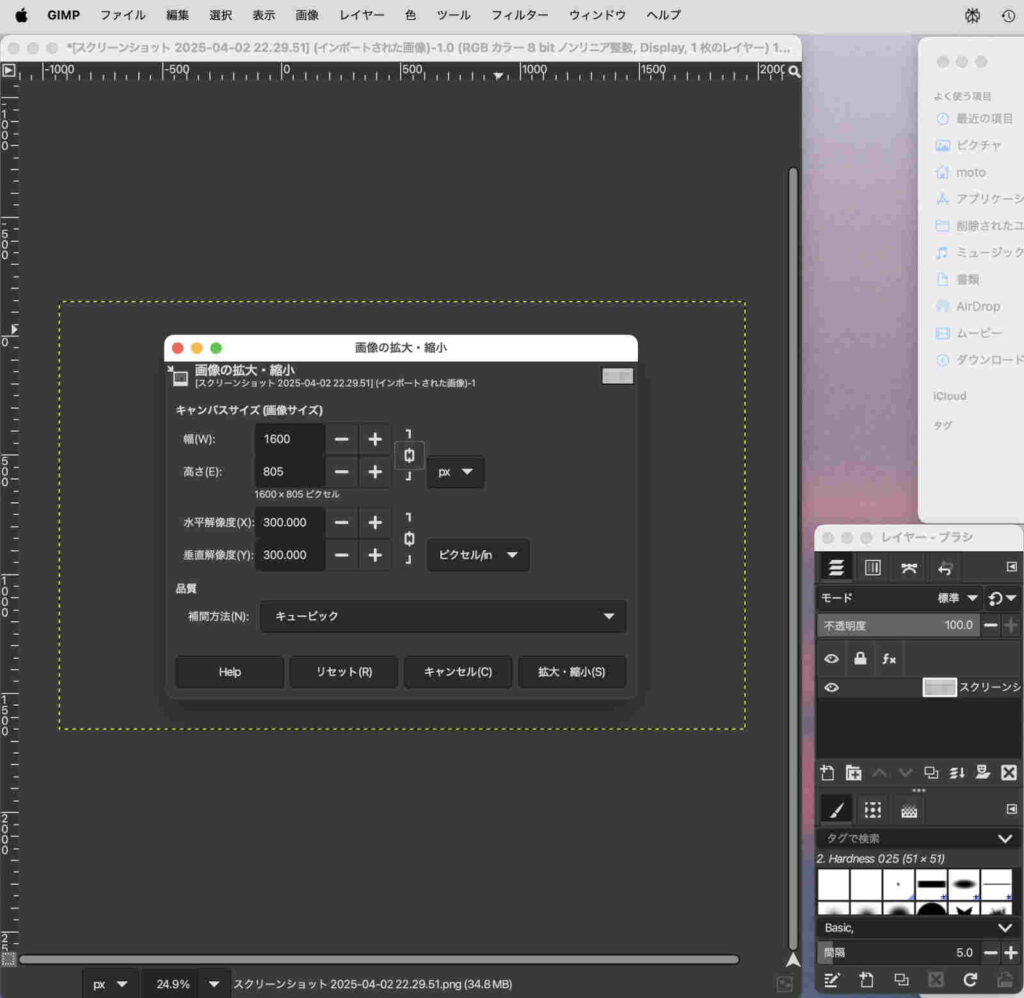
3.3 画像の拡大・縮小

メニューの画像 > 画像の拡大縮小
図4で解像度(水平と垂直は連動)を300dpiに幅(高さも連動)を1600pxに設定。確定後、「OK」ボタンはないので,「拡大・縮小」ボタンをタップ。

3.4 エキスポート
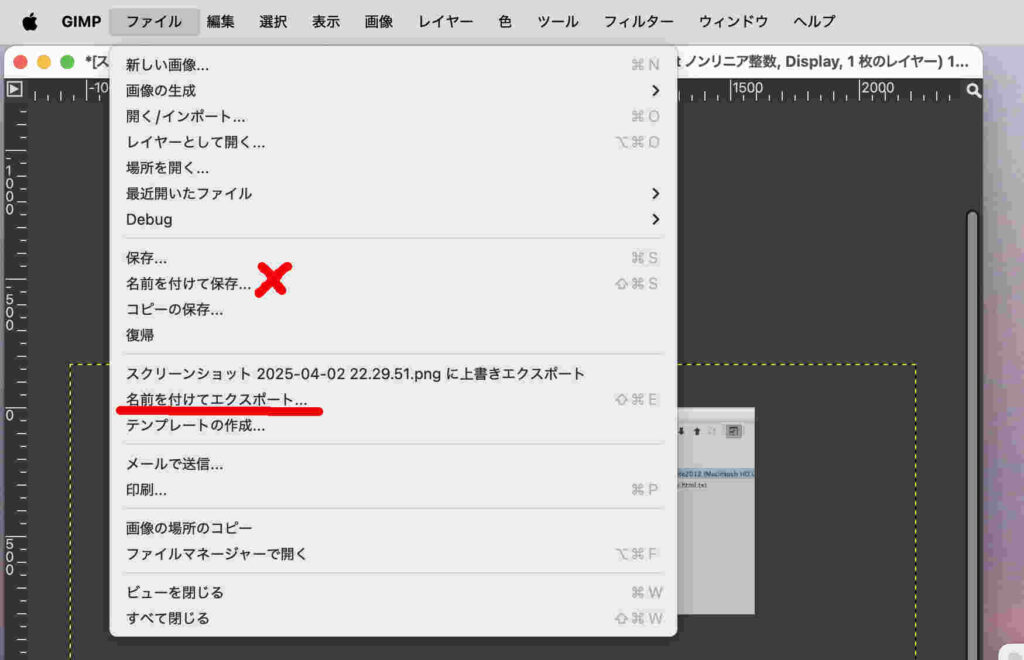
4.1 メニューのファイル > 名前を付けてエキスポート

図6に示したように,「名前を付けて保存」ではなく,「名前を付けてエクスポート」である。
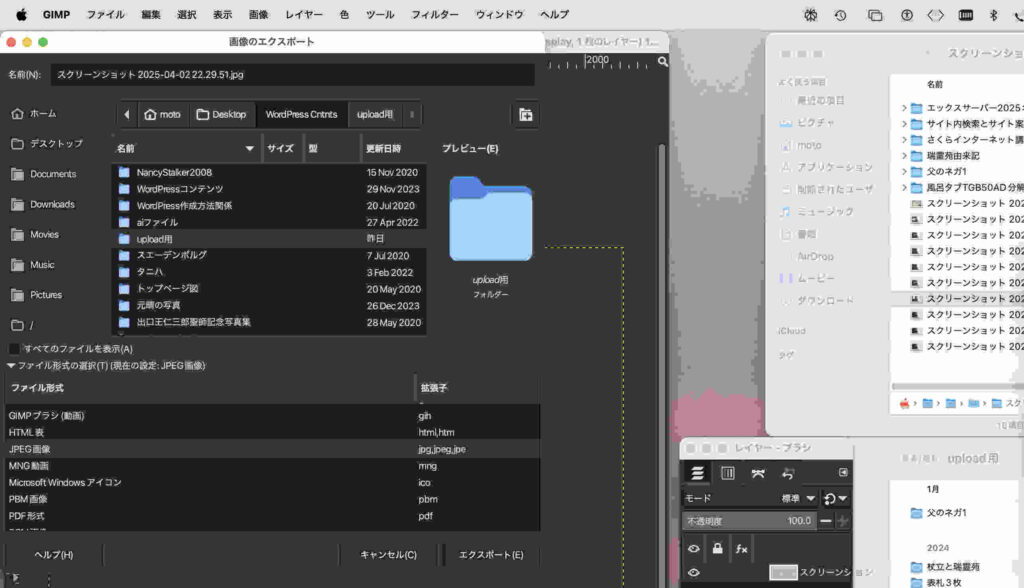
4.2 保存先をダウンロードフォルダにしてJPEGでエキスポート過程に

JPEG形式で保存しないと容量などの点からウェブコンテンツにならない。図7の下段にはファイル形式の設定メニューが見えるが,「🔽ファイル形式の選択」欄はもともと閉じている。これを開いたのが図7である。このウィンドウのほぼ中央ぐらいに,JPEGが見えるので,それを選択するのである。図7ではupload用フォルダーが選択されているが,GIMPは記憶してくれないので都度このパス指定が必要になり時間を取られるので,左端のフォルダー表示で,Downloadsは簡単に選択できるのでここにエキスポートしたい。
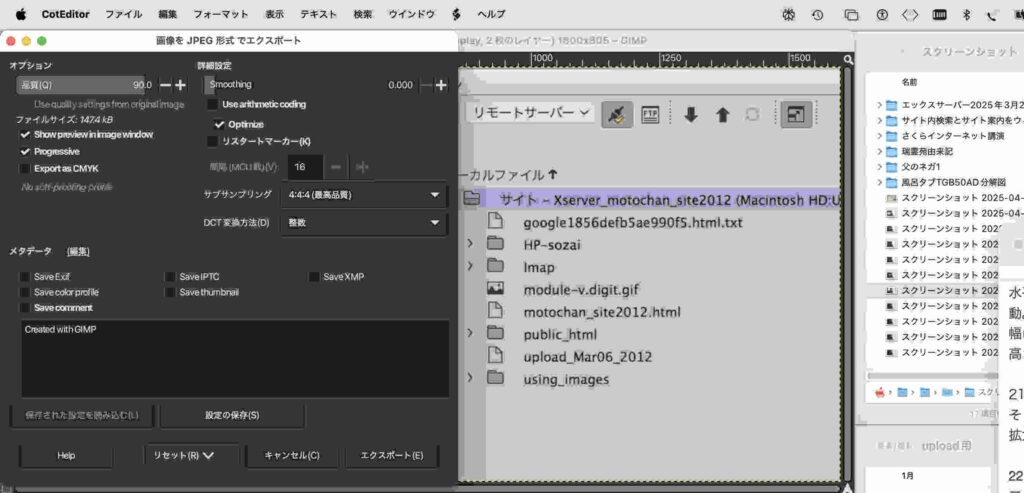
4.3 ファイル容量を100kB程度に

図7の画面の次に図8の画面が現れる。左上隅には,品質調整のスライダーがある。スライダー上の左方部をタップすると品質が低下する。この図8では,147.4kBが見えるが,後背の画像をみつつ,67.2kBにして,エキスポートした。
エキスポートした画像を見たが全く問題なかった。
なお,一つの画像に関わる作業が終われば,
メニューのファイル > ビューを閉じる
を選ぶ。保存するかどうか聞いてくるが,すでにエキスポートしているので,保存しない,を選択する。保存にするとGIMP固有のファイルとなり,引き続き作業が可能になる。
線を描く
図6には,注意喚起のために,赤線を入れている。この入力法を次に。
メニューのツール > ツールボックス,
とするとツールボックスが出る。その鉛筆を選んで色も指定する。
鉛筆の太さの変更は次のようにする。
メニューのウィンドウ > ドッキング可能なダイアログ > ツールオプション
を開いて,サイズ,を調整する。
以上,2025年4月5日。
テキストボックスの選択解除
なぜか,複数のテキストを作成したあと,その一つのテキストボックスが解除されない。メーンメニューの選択 >「 選択の解除」,は灰色になってしまっている。
Perplexityに質問してその回答の一つを実行して成功した。
————————————————
- フローティング選択範囲の確認と解消 • フローティングレイヤーがある場合は、以下の手順で処理します:
- レイヤーダイアログを開きます(「ウィンドウ」→「ドッキング可能なダイアログ」→「レイヤー」)。
- フローティングレイヤーが表示されている場合は、右クリックして「新しいレイヤーに変換」を選択します。
- これによりフローティングレイヤーが通常のレイヤーに変換され、「選択を解除」が使用可能になります
————————————————
この回答の通りには実行できない。
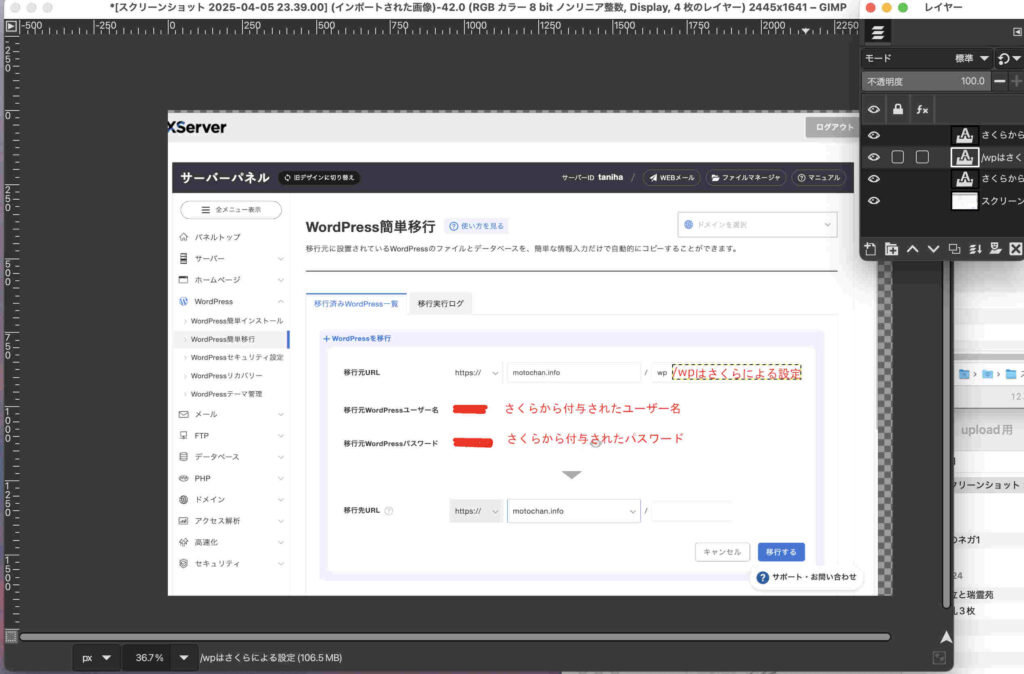
2.1の [ レイヤーダイアログを開きます(「ウィンドウ」→「ドッキング可能なダイアログ」→「レイヤー」)。] を実行した。図9の図で三つのテキストのうち,「/wp………」のテキストボックスが選択状態になっている。右上に出現しているツールボックスでも,「/wp………」が選ばれている。それで,最下部の「スクリーン」を選択した。

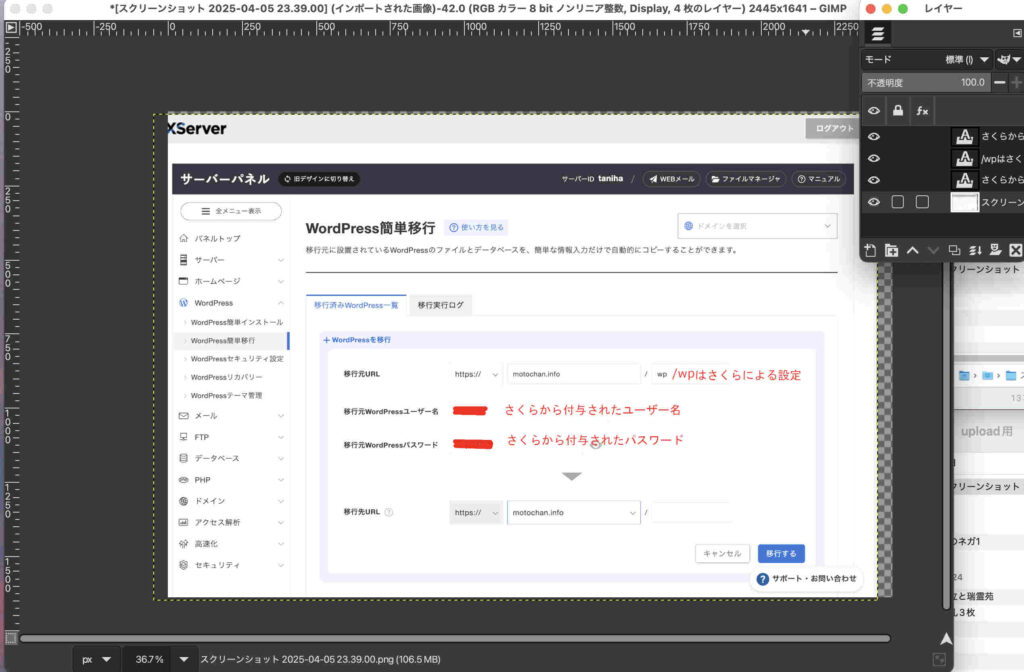
図10の図中の「/wp………」のテキストボックスの選択が外れている。右端のツールボックスでは,見えにくいが「スクリーン」が選ばれている。幸なるかな。

以上,2025年4月6日。

