名入り色プッシュピン情報のKMLファイルを作る making a KML file containing named coloured pushpins
1. まずは一つだけエディターで
Google Developers.com のKMLの説明を参照した。地上でのトータルステーションを使った測量結果の確認のために,KMLファイルを作る必要性がある。過去に自分が作ったKMLの構造を理解できなくなっている。ネット上にはcsvをkmlに変換するサイトがあったりするが,確か,全部エディターで作成した記憶がある。そこで,Google Developers のレクチャーを参照した。ぼくが今,作成したいKMLの基礎情報だけを整理することにした。
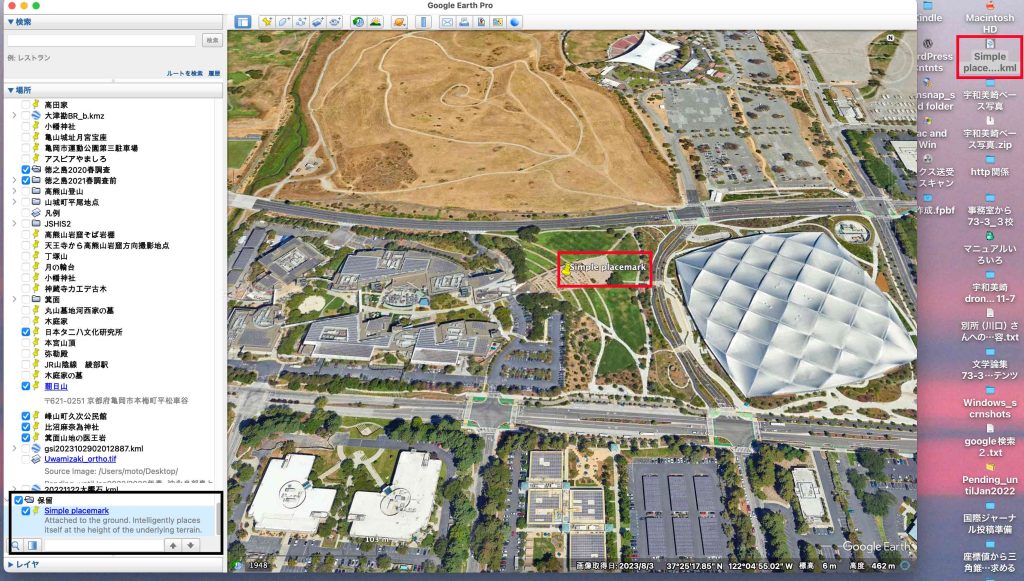
GDcomには,図1について,「この例の目印は Google の Building 41 を指していますが、これは Google Earth が開発された場所です。」とある。GDcomにあるKMLの記述をエディターにコピペしてsimple placemark.txtとして保存して,拡張子txtをkmlに書き換えて,Google Earth Proの保存フォルダーにドラッグアンドドロップした。そのGEProで得られた表示が図1である。左のペーン最下部の保留フォルダーにこのファイルが見える。画面中央の赤枠で囲んだのが,simple placemarkで,Google Earthが開発された場所。目印は黄色で,指示しない場合,デフォルトが黄色のプッシュピンだ。図1のGEProの画面の右手のmacのデスクトップのsimple placemark.kmlファイルを赤枠で囲っている。


<?xml version=”1.0″ encoding=”UTF-8″?>
<kml xmlns=”http://www.opengis.net/kml/2.2″> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
以上,Nov. 15, 2023記。
2. 複数の名前入り位置情報は
複数の名前入り位置情報を登録するには,https://developers.google.com/kml/documentation/kmlreference?hl=ja#folder を使うことになるだろう。このリンクにはサンプルが表示されている。ぼくが必要なものだけ残して,次に示す。
<?xml version=”1.0″ encoding=”UTF-8″?>
<kml xmlns=”http://www.opengis.net/kml/2.2″>
<Folder>
<name>Folder.kml</name> <open>1</open>
<Placemark>
<name>Folder object 1 (Placemark)</name>
<Point>
<coordinates>-122.377588,37.830266,0</coordinates>
</Point>
</Placemark>
</Folder>
</kml>
この記述のうち,<open>1</open>の1の指定によって,KMLファイルを選択した時に,フォルダーが開いて表示される。いま,ぼくの目的を達成する記述を次に示す。行間は実際には禁忌である。
<?xml version=”1.0″ encoding=”UTF-8″?>
<kml xmlns=”http://www.opengis.net/kml/2.2″>
<Folder>
<name>gc7points.kml</name> <open>1</open>
<Placemark>
<name>gcp_a</name>
<Point>
<coordinates>経度a,緯度a</coordinates>
</Point>
</Placemark>
<Placemark>
<name>gcp_b</name>
<Point>
<coordinates>経度b,緯度b</coordinates>
</Point>
</Placemark>
⋯⋯⋯⋯⋯
<Placemark>
<name>gcp_g</name>
<Point>
<coordinates>経度g,緯度g</coordinates>
</Point>
</Placemark>
</Folder>
</kml>
目印はデフォルトの黄色になるので,他の表示と競合するので,水色に変えたいし。
3. プッシュピンの色を変更したい

Google Earth/Maps Icons にサンプルアイコンのリストが見える。このリンク先は,http:,なのであるが,リンクは見ることができる。Googleがセキュリティの観点から,http:,を廃棄したのにもかかわらずである。興味深い方針だと思う。http://maps.google.com/mapfiles/kml/pushpin/ltblu-pushpin.png アイコンは色々あるが,プッシュピンの針先が正確な位置が表示できるので,プッシュピンから離れられない。
全pointsに対して同じプッシュピンを使うとなると,<Document>と</Document>で囲んで,その冒頭に<IconStyle>と</IconStyle>で囲んだブロックを配置するのだろう。少し実験したが,結局,Google Earth Proで,左ペーンの場所のタイトルを選んで,右クリック / コピー,して,エディターにペーストして学ぶところはあったが,不要なものも付加されている。
種々,その後,学んで?,最低限の形を得ることができたので,次に示す。なお,このWebページへのコピペは,preformattedを選択しないと,出来ない。特に個々のプッシュピンに対する色指定の部分をオレンジ色に塗っている。なお,次のスクリプトには行間が入っているが,実行ファイルには入れてはならない。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<Document>
<name>UwamizakiDroneBase7gcp.kml</name>
<open>1</open>
<Style id="whtpin">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/wht-pushpin.png</href>
</Icon>
</IconStyle>
</Style>
<Folder>
<name>UwamizakiDroneBase7gcp</name>
<open>1</open>
<Placemark>
<name>base-GE</name>
<styleUrl>#whtpin</styleUrl>
<Point>
<coordinates>128.529927781,27.352555558,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>a-rot</name>
<styleUrl>#whtpin</styleUrl>
<Point>
<coordinates>128.529317242,27.353249608,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>b-rot</name>
<styleUrl>#whtpin</styleUrl>
<Point>
<coordinates>128.529897150,27.351787300,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>c-rot</name>
<styleUrl>#whtpin</styleUrl>
<Point>
<coordinates>128.530017250,27.353252369,0</coordinates>
</Point>
</Placemark>
⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯
<Placemark>
<name>g-rot</name>
<styleUrl>#whtpin</styleUrl>
<Point>
<coordinates>128.529735058,27.351815917,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
なお,他の色(白色も含む)の例を次にリストする。
http://maps.google.com/mapfiles/kml/pushpin/blue-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/grn-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/ltblu-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/pink-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/purple-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/red-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/wht-pushpin.png
http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png
以上, Nov.21,2023記, Dec.8, 2023修正。
4. Google特有の色指定 αBGR
https://howtosfdc.cloud/salesforce/change-shape-color-kml-salesforce-maps/ このページがこのテーマでは直接的な情報である。すぐ上のKMLでは,<color>ff336699</color>,Brownとなるのであるが。
- Red – ff0000ff
- Yellow – ff00ffff
- Blue – ffff0000
- Green – ff00ff00
- Purple – ff800080
- Orange – ff0080ff
- Brown – ff336699
- Pink – ffff00ff
この8桁は通常?とは異なる。Google Maps KML: 8-Digit Hex Code の質問と回答で見られるように,通常の光の三原色比記述順序RGBとは逆になっている。BGRなのである。上記のRedは,不透明度100% + blue 0 % + green 0 % + red 100%になっている。一般的には,Redは,ffff0000,つまり,不透明度100% + red 100% + green 0 % + blue 0 %と表現されるのであるが。
通常,8桁の英数字はそれぞれ16進数で表現され,αrgbの配列をなす。α(アルファ)は,opacity(不透明度)である。ff-33-66-99のffは16進数で,15×16 + 15 = 255になる。不透明度は0〜255,つまり256(2^8)段階に分かれる。その最大値がffになる。RGBも同様だ。ffで不透明度は最大100%である。不透明度50%は,hex (adecimal) numeralでどう表現するか。256段階の半分,つまり128だ。128/16=8で余りゼロだから,80となる。透明はもちろん00だ。例えばGreenは,ff00ff00で,opacity 100%, red 0%, green 100%, blue 0%。
アルファを除くRGBの配列の例として,HTML COLOR CODES
Get HTML color codes, Hex color codes, RGB and HSL values with our color picker, color chart and HTML color names. Let’s go! が参考になるかも知れない。もちろん,RGBをBGRに変更して使用しなければならない。
以上,Nov. 21, 2023記。

