目次の自動作成 auto-genaration of Table of Contents
はじめに
Dreamweaverを使っている頃は自分で目次を作成していた。このWordPressにシフトして最初は同様に作っていたがすごく面倒でほぼ放棄した。で,今日,思い立って,WordPressのPlug-inに用意されているのではないかと調べたら,当然だろうけど,あった。更新頻度と投稿や固定ページごとに設定が可能という観点では,”Easy Table of Contents“が最も人気があるようだ。40万件のダウンロードがある。無料版とPro版がある。ぼくは初心者で特に目次以上の機能を求めないので無料版だ。
これまでは章番号を入れてきたが,自動でcounterがヘッダーの頭に数字を当てがってくれるので,ダブルことになるから章番号などは省略することにした。けど,下に書いてるけど,couterを使わないことにした。
1. Easy Table of Contentsのインストールと設定
インストールはWordPressのダッシュボードでPlug-ins > add newを開いて,”Table of Contents”で検索すると,この”Easy Table of Contents”が見えるのでダウンロードしてActivateすれば実行が可能となる。
Settings > Table of Contents,で,一応,次のようにGeneralだけを確認した。
Enable Support: Posts, Pages
Auto Insert: Posts, Pages
Position: Before first heading (default)
Show when: 2 or more headings are presents.(default) これはheadingが2件以上あれば目次を作るという設定だ。
Display Header Label: ✓Show header text above the table of contents.
Toggle on Header Text : ✓Allow the user to toggle the visibility of the table of contents on header text
Header Label: Table of Contentsまま
Toggle View: ✓Allow the user to toggle the visibility of the table of contents.
Initial View:Initially hide the table of contents. (default)では✓が入ってない。このままがいい。
Show as Hierarchy: デフォルト✓
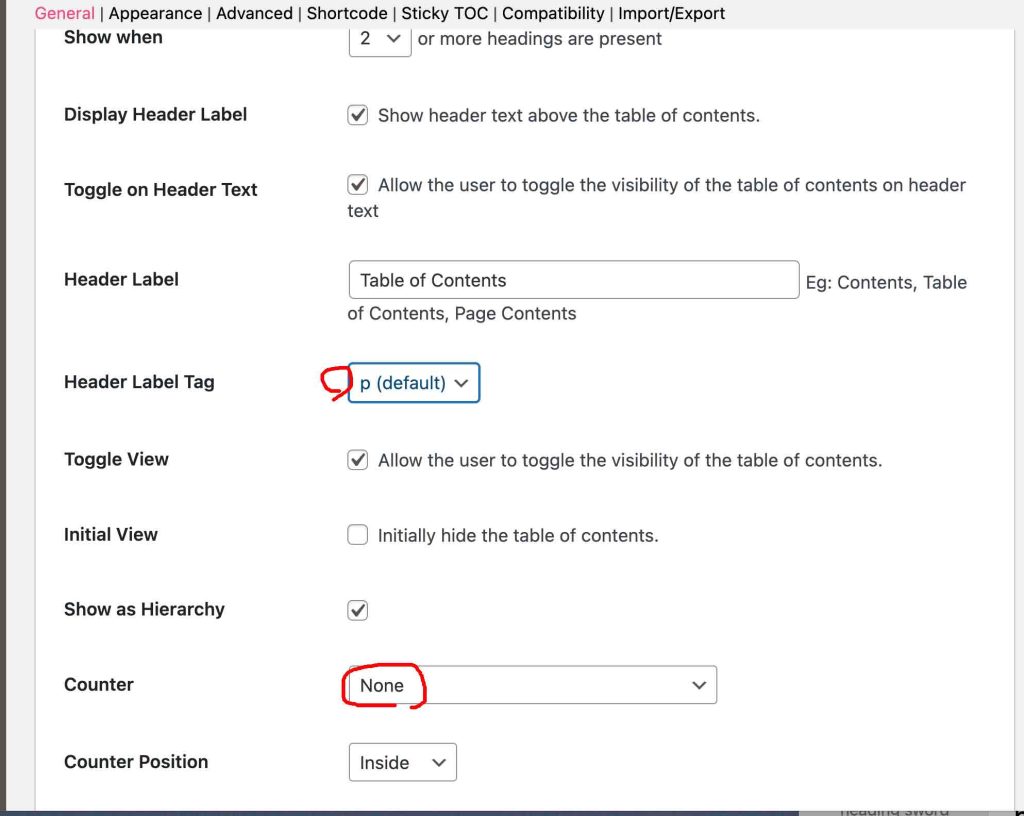
Counter: 目次テキストの前に番号付け。これを使おうと思ったがMicrosoft Wordのアウトラインプロセッサーの機能が無いでのWebコンテンツ作成過程で階層構造がわからなくなる。それゆえ,章節の番号付けは3.2.3のように自ら実行した方がh2〜h6の割り当てもわかりやすくなる。counter機能は使わないでおこう。
Counter Position: (default)のInside
Small Scroll:(default)✓
まあ,ほとんど触らずだ。そして,Save Changesだ。
2. 目次が表示されない
Easy Table of Contentsで目次が表示されない時の確認,が大変参考になった。一つは
Show when: 3 or more headings are presents.(default)
としていたので,2に戻した。さしあたりの対象ページはheadingが2件しかなかったからである。しかし改善されず。
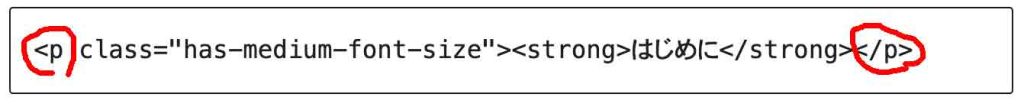
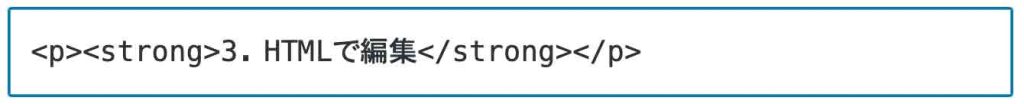
もう一つは,HTMLでの記述作業が必要とのこと。はじめに,は,図1のような記述だった。<p> </p>はparagraphを意味している。これを見出し <h> </h> に換えないといけない。<h> </h>はh1からh6までの,6種類ある。Webページのタイトルは自動的に<h1> </h1> となっているので,章番号は<h2> </h2>か,<h3> </h3>であろう。
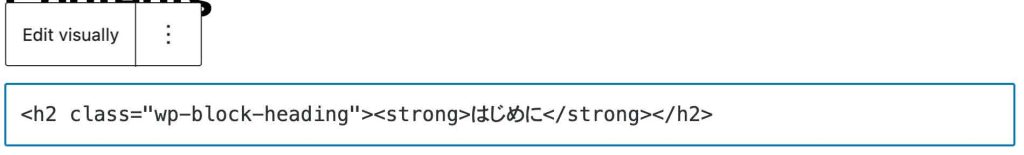
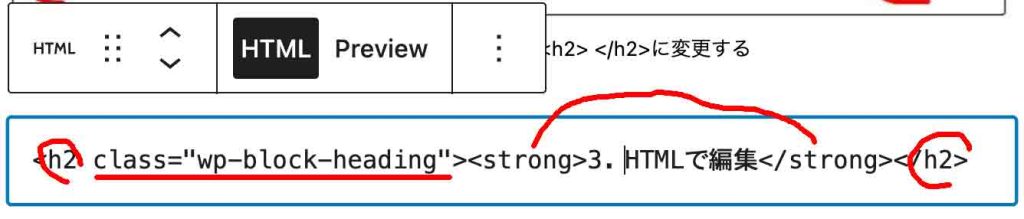
HTMLでの記述作業が必要になる。図2のように変更した。図1の,”has-medium-font-size”と<h2>〜</h2>はどうもコンフリクトしているようで,既存の見出し設定のLを残さない方がいいようだ。

図2では,左上に,Edit visuallyがある。これをクリックするとVisual editorに戻ることができる。何らかの警告が出た場合は,この右手の縦三点のOptionをクリックして,HTML編集に戻った方が良い。

3. HTMLで編集
見出しは,文書作成の区切りが着いた時に,Visual editorからCode editorに編集モードを替えて,<p> </p>を<h2> </h2>などに変更もできるが,Visual表示とCode表示の変更の際にボディの位置が変動するために,見出し相当の部分だけをHTML編集した方が良い。
図3の設定で,前述のように,CounterはNoneとして使わない方がいい。Header Label Tagのデフォルトはpになっているが意味がわからない。
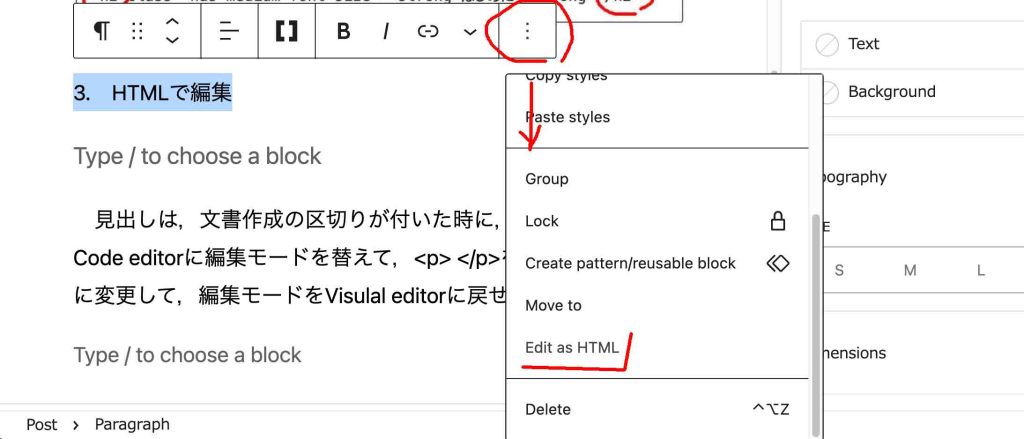
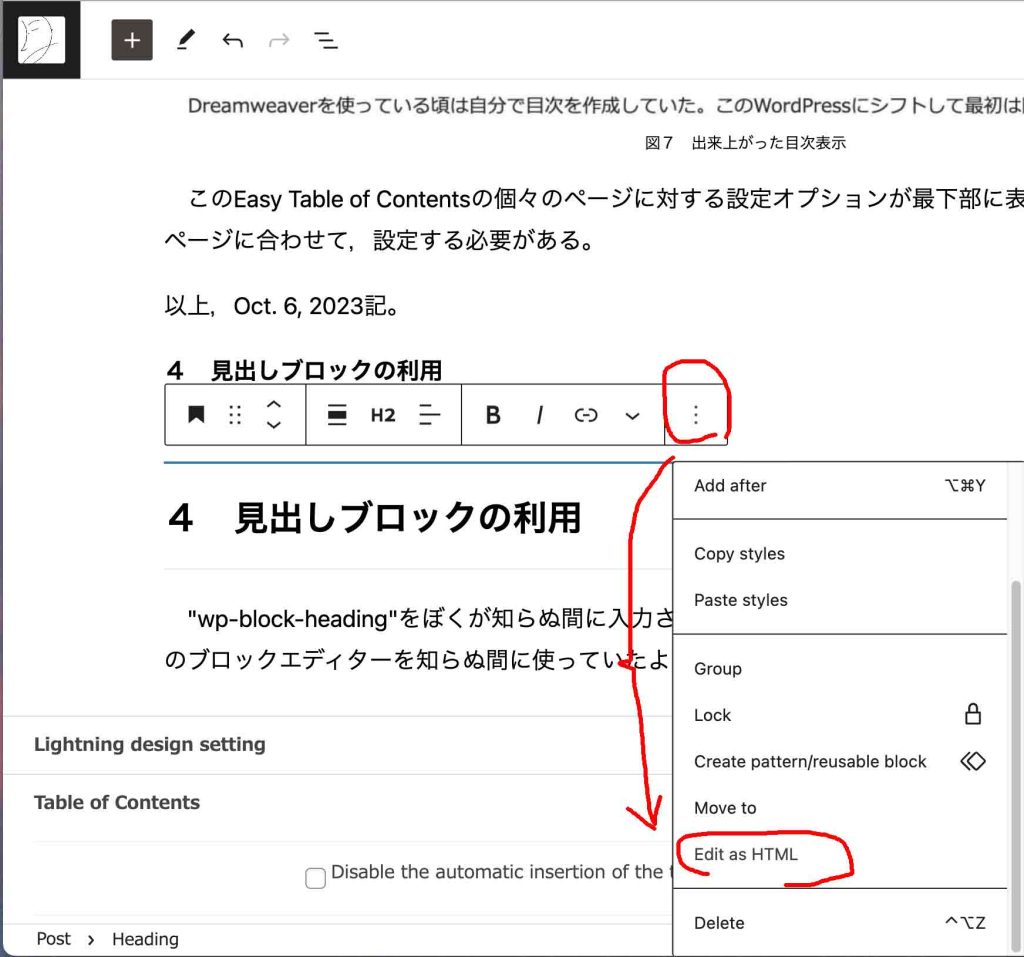
図4では,見出し予定の「3. HTMLで編集」部分を選択して,書式ツール右端の縦三点のOptionボタンを押して,Edit as HTMLを選択するところを示している。


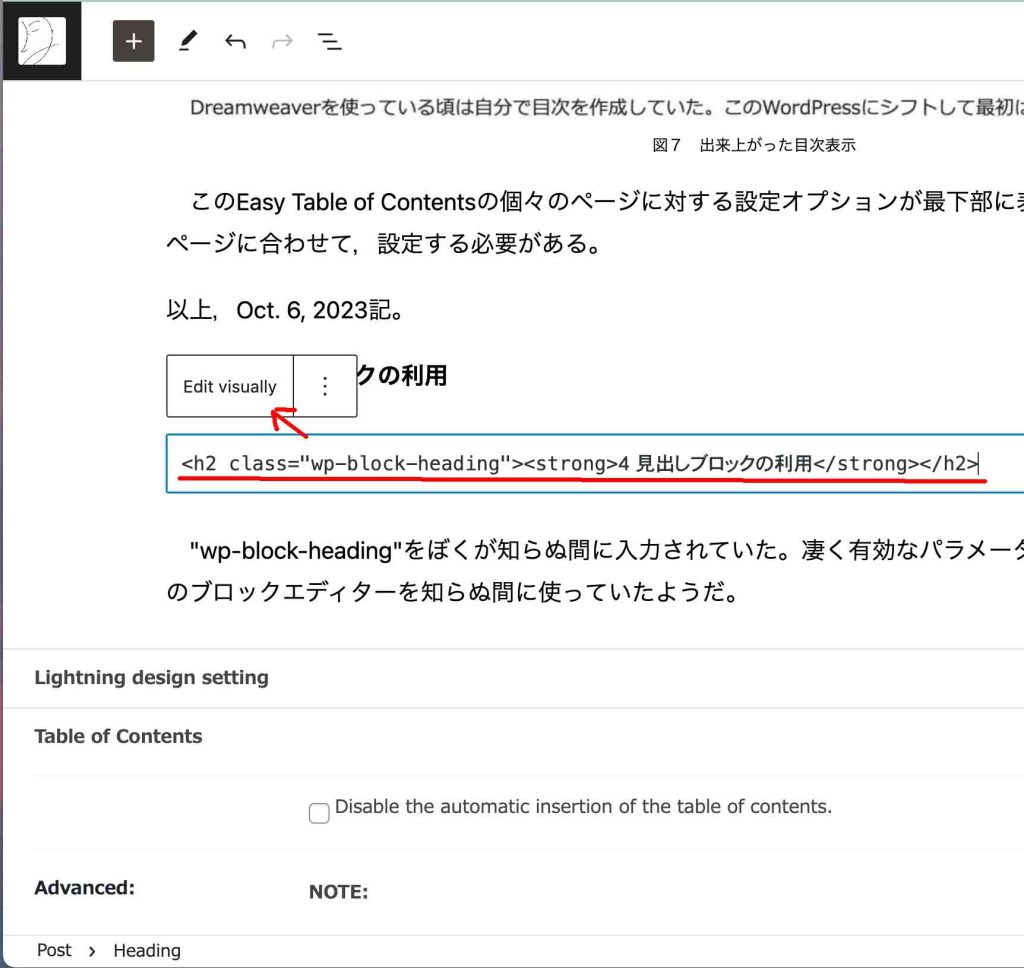
図5は見出し予定の「3. HTMLで編集」部分のHTML表示である。boldだけは書式設定しているのが,strongは太字だ。

図6は,図2に倣ってHTML編集を実施した。完成したら,HTMLラベルの右のPreviewボタンを押してVisual editorに移って,Updateして,Veiw Postする。編集過程でVisual editorモードであるにも係わらず,見出しがHTML表示されている場合があり,気になるようであれば,見出し付近にmouseをうごかすと,図6のようなボタンが出てくるので,Previewボタンを押せば良い。

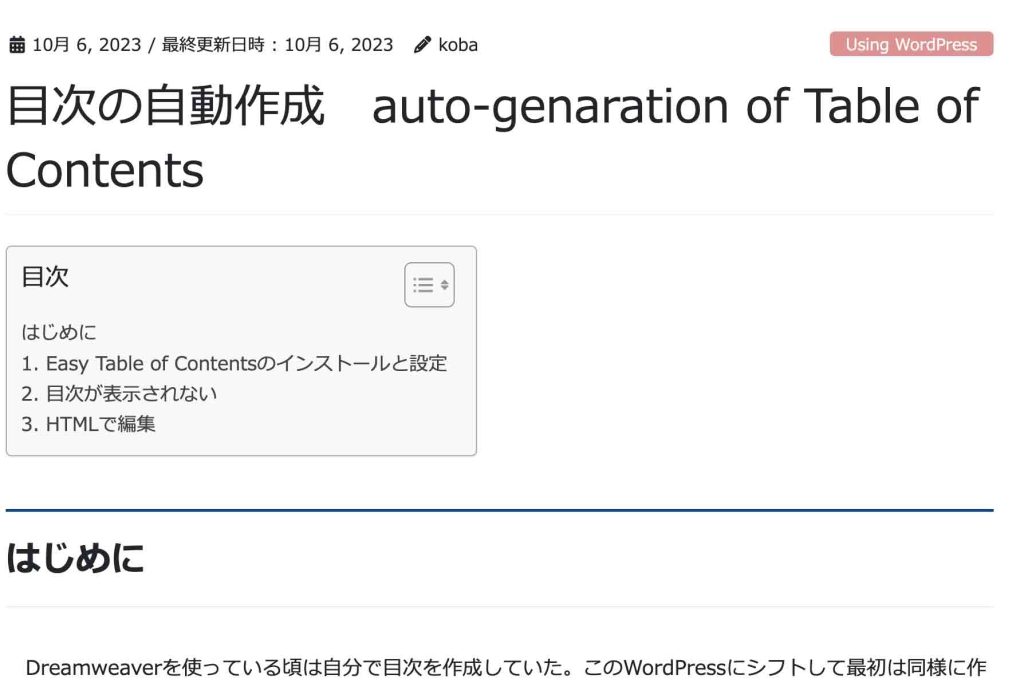
図7には出来上がったこのページの目次を示す。「目次」文字の右手の箇条書きのようなアイコンをクリックすると目次が畳まれる。
目次の章立ての一つをクリックするとその見出しにジャンプする。

このEasy Table of Contentsの個々のページに対する設定オプションが最下部に表示されているので,個々のページに合わせて,設定する必要がある。
以上,Oct. 6, 2023記。
4. 見出しブロックの利用
”wp-block-heading”が,ぼくの知らぬ間に入力されていた。凄く有効なパラメータなのだが,どうもWordPressのブロックエディターを知らぬ間に使っていたようだ。
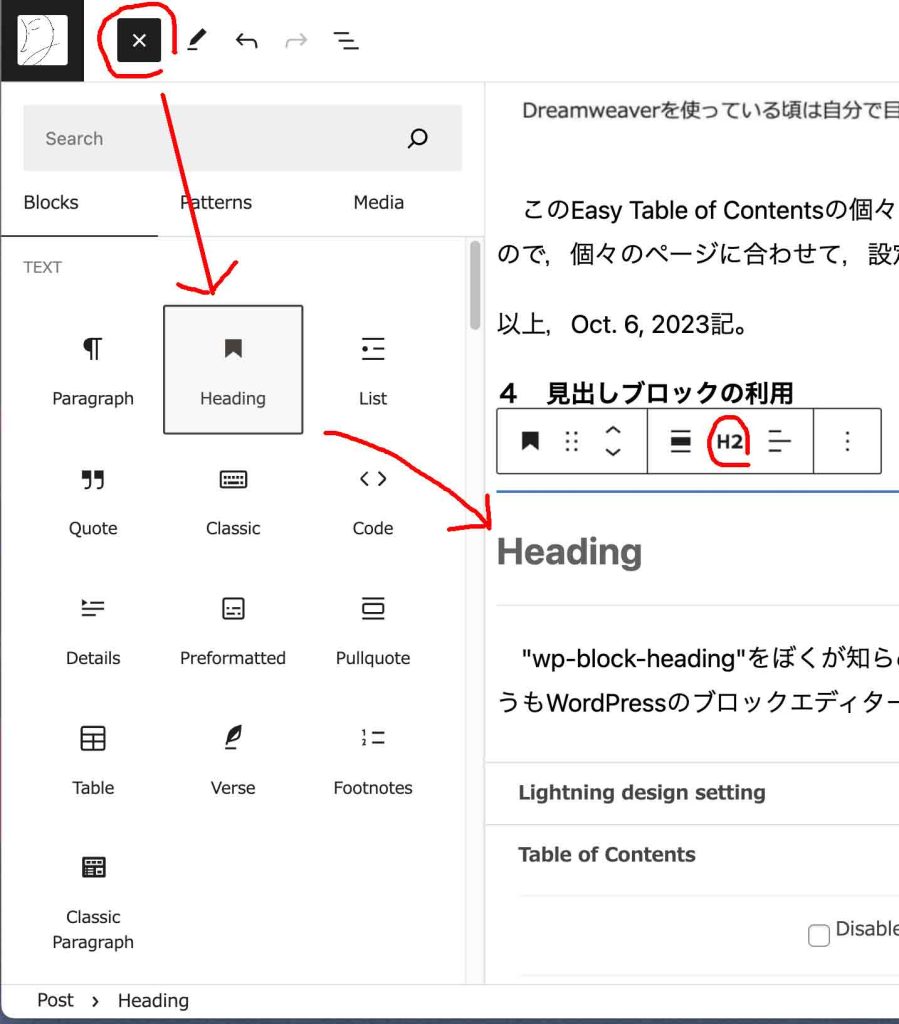
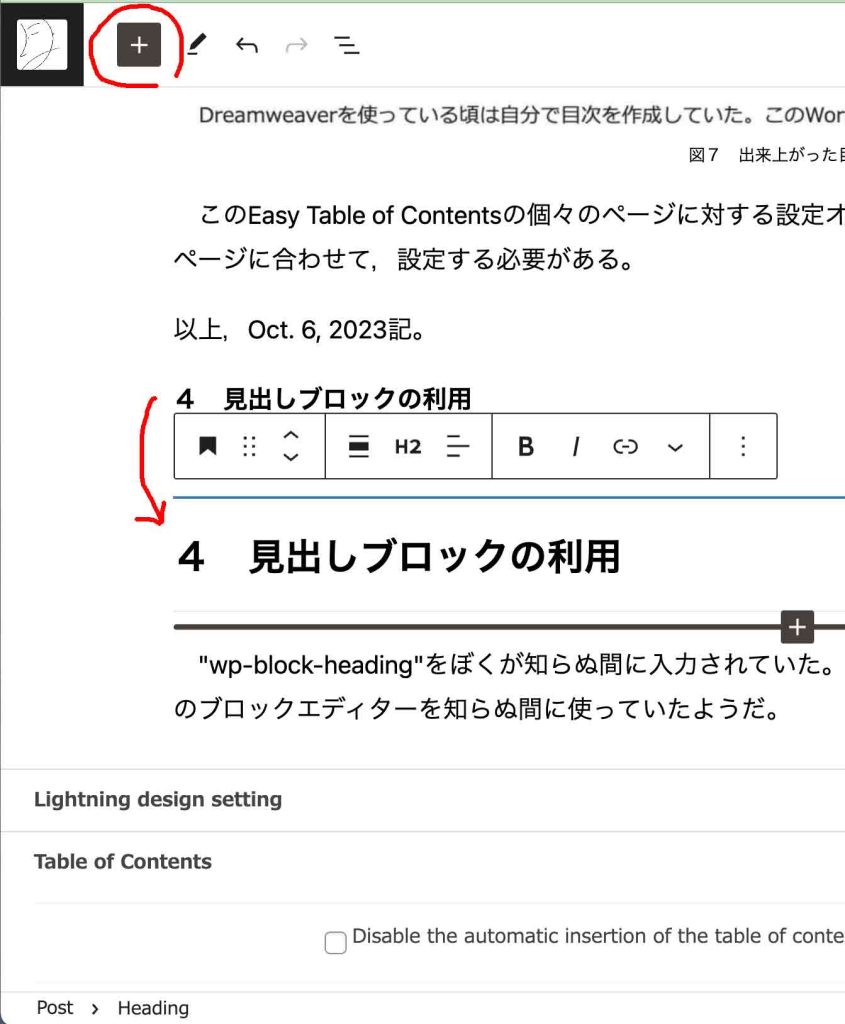
ブロックエディターは,このサイトのアイコンの右手の□➕️をクリックすると,図8のようにBlocks関係のアイコンが並んでいる。このHeadingを選ぶと元々位置決めしていたカーソルの次の行にHeading入力場が表示される。図9には,すでに入力していた「4 見出しブロックの利用」からコピペした結果を示している。


実行できたかどうか,確認するために,図10のようにHTML編集モードを選んで,その結果を図11に示す。”wp-block-heading”が適切に入っている。新たな目次の章も組み込まれた。


3章のHTML編集よりも簡便で優れている。便利やなあ。
以上,Oct. 7, 2023記。

