ワードプレスのクラッシックエディターへの移行 Switch to Classic Editor from Block Editor in WordPress
はじめに
このポスティングは,Classic Editorで,今日,初めて,作成している。字が小さいので,macではコマンドキー + プラスキーを二回叩いて,字が拡大されたので見易くなった。ぼくは以前,このエディターを一回だけ使った時があり,この時にフォントを触ったかもしれないが,メイリオとなっている。サイズは11ptだ。これまで使ってきた最新のブロックエディター Gutenberg では本文のフォントもサイズも設定できなかったが,このClassical EditorはMS-Wordのようなメニューがあって,気にいっているが,いままで無自覚で使えたカラムなどの設定見出しが見えず困惑している。そして,少しずつ,わかってきた。
このポスティングを作成して気付いたことであるが,段落のはじめにインデントを入力しても,Updateボタンを押したら無効になる。How to Indent Paragraphs in WordPress にはこの手法が書かれているが,”In order to set indent for a paragraph, you need to preface the text with this HTML tag: <p style=”padding-left: XXXpx;”>, where, of course, you will swap the placeholder XXX with the number of pixels. You will, of course, need to close the tag, too, by ending the paragraph with: </p>.”とあって凄く面倒なので,ソフトリターンや段落毎のインデントは諦めることにしよう。どうもこれがぼくがClassic Editorから離脱した原因だったようだ。
WordPressのヴァージョンアップの頻度は高いが,ヴァージョンによっては,文字色の設定が可能であったり機能しなかったり,が繰り返されてきた。このWebサイトを立ち上げて3年になるが,この問題には閉口してきた。WordPressのサポート情報にも問題があるように感じる。そこでネット検索をして,一応,今日したいことはできるようになった。忘れないようにここに記録する。
WordPress (ワードプレス)で文字色をカスタマイズする方法を徹底解説! には,「Classic Editorとは、WordPressの古いバージョンのエディターで記事作成ができるプラグインです。新しいバージョンのWordPressで使われるエディターの中には、文字色変更のボタンが使えないものがいくつかあります。使っているエディターに文字色変更ボタンがないときはClassic Editorを導入してみましょう。」,とあり,これに従うことにした。ブロックエディターはクラシックエディターから進化したものと考えていたが,これはぼくの誤解ではないが,ワープロ感覚のユーザーとしてはClassical Editorの方が使い易い。
クラシックエディターのプラグインをWordPressを3年前に入れていた。それをactiveにして,自動更新も選択した。上記サイトでは,「Classic Editorを導入して有効化したら、記事の編集画面でエディター設定をしてください。WordPressのテーマによって、エディター設定画面があったり、編集画面がそのままClassic Editorになっていたりと状況が異なります。」とある。
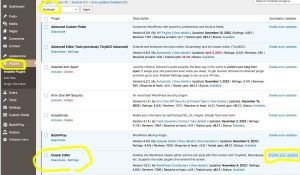
で,まずはまずはダッシュボードの左ペーンの見出しPluginsで,インストール済みのプラグインのClassical Editorを選んだ(図1)。図1で黄色の線でハイライトした右上の”Activate”ボタンをクリックするとこのアプリが始動する。その確認をするべく,図2のように,このClassical Editorの表示に,Deactivate, Disable auto-updates,が見えて,このボタンがトグルになっていて,現在,activated, auto-updated, されていることを知るのである。
次の図1と図2は二つのカラムからなっているが,この形を得るのには,現行のBlock Editorほど単純では無い。このカラム columnの作成法について次の章で述べる。
[su_row][su_column size=”1/2″ center=”no” class=””]

図1 Plugin Classical Editorのactivation前
[/su_column] [su_column size=”1/2″ center=”no” class=””]

図2 PluginsのリストでClassical Editorの情報を見る
[/su_column][/su_row]
1 Classical Editorでのカラム設定の前に
図1と図2を二つのカラムに分けて掲載するには,一般にWordPress プラグイン「Shortcodes Ultimate」が利用されているようだ。このプラグインをインストールしてこのコンテンツの下方を見て行くと,Documentation が用意されている。簡単に使い方をまとめたいと思う。
以上,0:29, Jan. 17, 2023記。
昨晩,Classic EditorをPluginsでdeactivateして,他のページをデフォルトのBlock Editorで編集したら,なぜか,文字色が使えるようになった。プラグイン「Shortcodes Ultimate」をインストールしたため,かもしれない。[ ]が編集ツールに現れている。もともと,Classic Editorを使おうと思ったのは,文字色が機能しないことであるから,カラムが使い難いこのClassic Editorを使う意味はぼくには無い。とはいえ,また色文字が使えなくなる状況はすぐに生まれるだろうから,また,このClassic Editorを使う可能性があるので,ここにカラムの作成法を残す意味はあるだろう。

図3 Classic Editorのmenu
図3は,すぐ上のスクリーンショットを挿入した結果である。Block Editorだったら,画面の左右一杯に表示してくれるのだが,このClassicでは,画像の画素数に応じて表示するようである。まあ,実質,問題はないが,ブロックエディターに慣れていたので,ちょっと違和感がある。
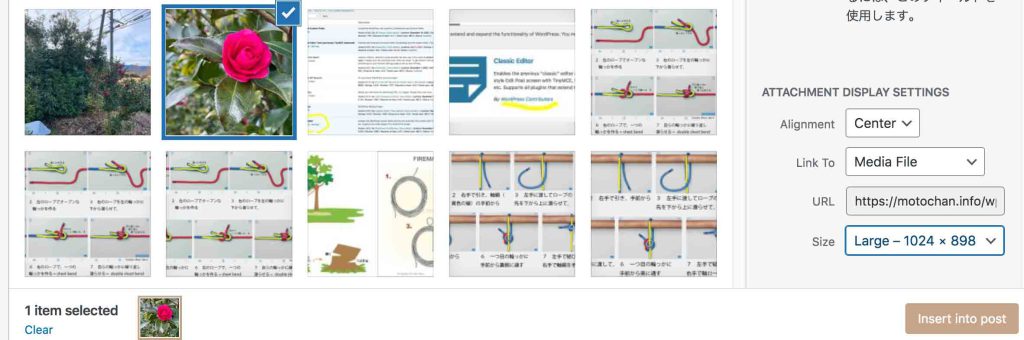
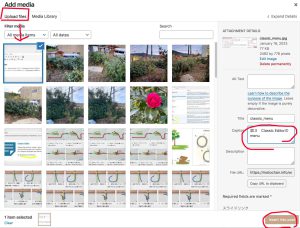
図3を挿入するには,図3の左上の赤枠内の左手のボタン”Add Media”をクリックする必要がある。その後,指示に従って,スクリーンショットをPhotoshopで編集した結果を入れているフォルダーにアクセスして,uploadすると ,画面が現れる。その一部を図4に示している。図4の右ペーンでcaptionを入力して,右下のボタン”Insert into post”をクリックすると,このポスティングのように,この図4が挿入される。
編集画面から,Web表示画面を得るには,図3の右ペーンの右下のボタン”Update”をクリックして,さらに,右上のボタン”Preview Changes”をクリックすることになる。

図4 upload files → media libraryで
2 プラグイン『Shortcodes Ultimate』のカラム設定
第1章を書きながら,一枚の図をブロックエディター同様,左右一杯に表示するのも,このショートコードアルティミット(今後,ショートコードと簡略化する)が使えるのではと思った。なお,ショートコードは1949年に提案された本来世界初の高級言語の一つを意味するが,そういう意味ではない。一定の作業コマンドをまとめたもので,メモ帳にでも書き込んで置いて使いたい時にそれを呼び出してコピペして使う類のものであるが,非常に面倒なので,そのメモ帳がクラシックエディターの中に実装されるというものらしい。
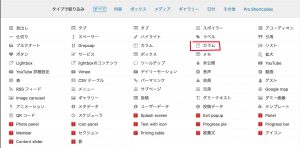
ショートコードを呼び出すボタンは,図3の左上の赤枠の一つに表示されているので,これをクリックすれば良い。その過程に関連するスクリーンショットを次の図5,図 6に示す。これはこのショートコードを利用した結果である。図5では,実装されている種々のショートコードが示されている。最下部の赤アイコンで表示されているのは有料版を購入した場合のツールである。赤枠で括ったのが「カラム」である。これをクリックすると,図6のように,2カラム用のショートカットが現れる。これをユーザーが編集して希望のカラム数を得ることができるのである。図6の「カラムコンテンツ」と表示されている部分に文章や画像を入れることができる。画像の挿入は,上に示した方法と同じである。では,一つだけのカラムを作るのは,図6の「内容」の四行のうち,最初のに2行だけを使って,1/2を1/1にすれば良いのではないかと考えた。図4に見える赤色の花(サザンカ)を次に挿入してみよう。
[su_row][su_column size=”1/2″ center=”no” class=””]

図5 shortcode集
[/su_column] [su_column size=”1/2″ center=”no” class=””]

図6 columnのshortcode例
[/su_column][/su_row]
[su_row][su_column size=”1/1″ center=”no” class=””]

図7 サザンカ画像の1カラム挿入の実験
[/su_column][/su_row]
残念ながら,1カラムには対応していないようだ。で,開発者の公開しているWebサイトを見た。Columns には,1カラムについて,1/1 (Full width),とあって,ぼくの想定に誤りは無いようだ。そして,図8のように,図を挿入する際に,右ペーンの下方をみると,size欄があって,これを Large 1024×898に指定した。
その結果が,図9である。
[su_row][su_column size=”1/1″]
[/su_column][/su_row]
結局,クラシックの”Add Media”による画像挿入は,いわば1カラム指定がなされていて,画像のサイズに応じて表示されている。これを画面の横幅一杯に表示したいときは,横幅を1024にすれば良いということである。画像の形によって縦幅は変わるのは当然だ。
おわりに
こうしてクラシックを使ってみると,自由度が高く,コラム設定も面倒ではなくなった。新たにページや投稿を作成する場合,クラシックを使って行こうかと思うようになった。WordPressでClassic Editorが対応しなくなっても,その時は,考える必要性の無いBlock Editorでやればいい。
以上,Jan. 18, 2023記。