SeaMonkey+Cyberduck トラブル篇 trouble of SeaMonkey+Cyberduck
はじめに
昨日, Feb. 10, 2021, は久しぶりの戦慄体験があった。国立公園域での調査許可申請のための準備として,当方の論文アーカイブズをファイルサーバーにアップロードするべく,SeaMonkeyで更新したhtmlファイルをCyberdcukでアップロードなどしていたのであるが,このWordPressサイトをブラウザーで見ようとしても,ファイルサーバーのサイトが表示され,ブラウザーでファイルサーバーを開いても,ページの更新が反映されていないという現象に遭遇した。WordPressのDashboardにはアクセスできて,トップページ以外(たぶん)はブラウザーで見ることができる。
ここで想定したのは,WordPressサイトのindex.htmlをサーバーのindex.htmlで上書きしたということであった。BackWPupの復元機能が使えないままであったので,太洋後悔をした。
1 Cyberduckでwp/を覗いてみたら

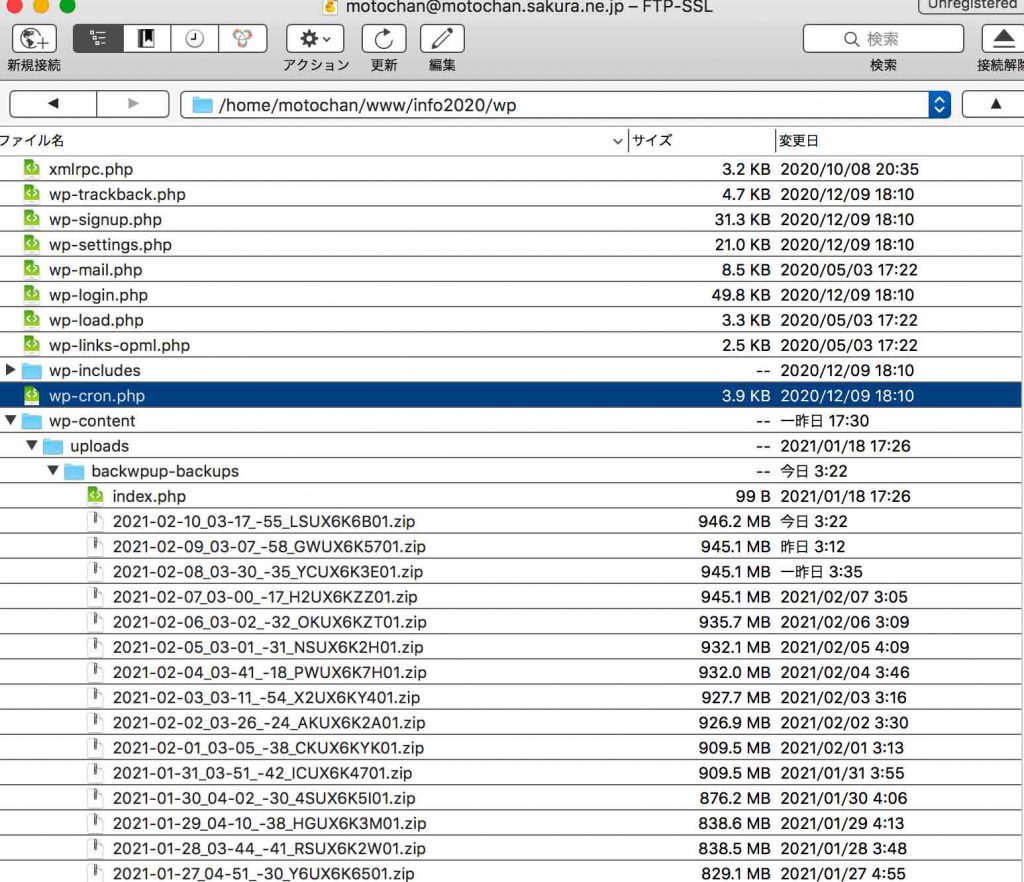
BackWPupは,毎日午前3時頃にバックアップするように設定しているので,図1に見られるように,/home/motochan/www/info2020/wp,の,wp-cotent/uploads/backwpup-backups,に新しいものが上になる形でzipファイルが並んでいる。

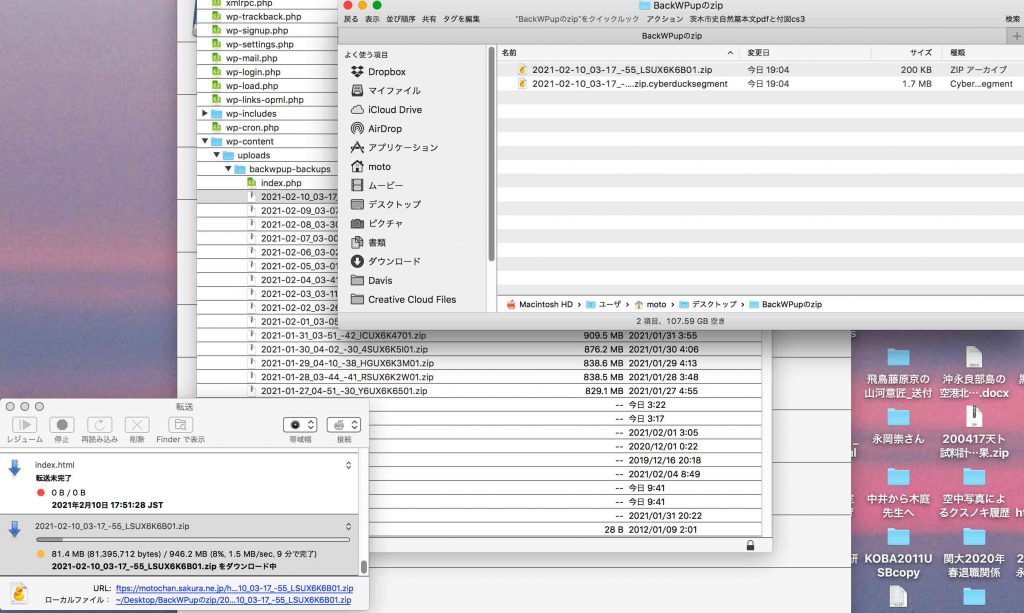
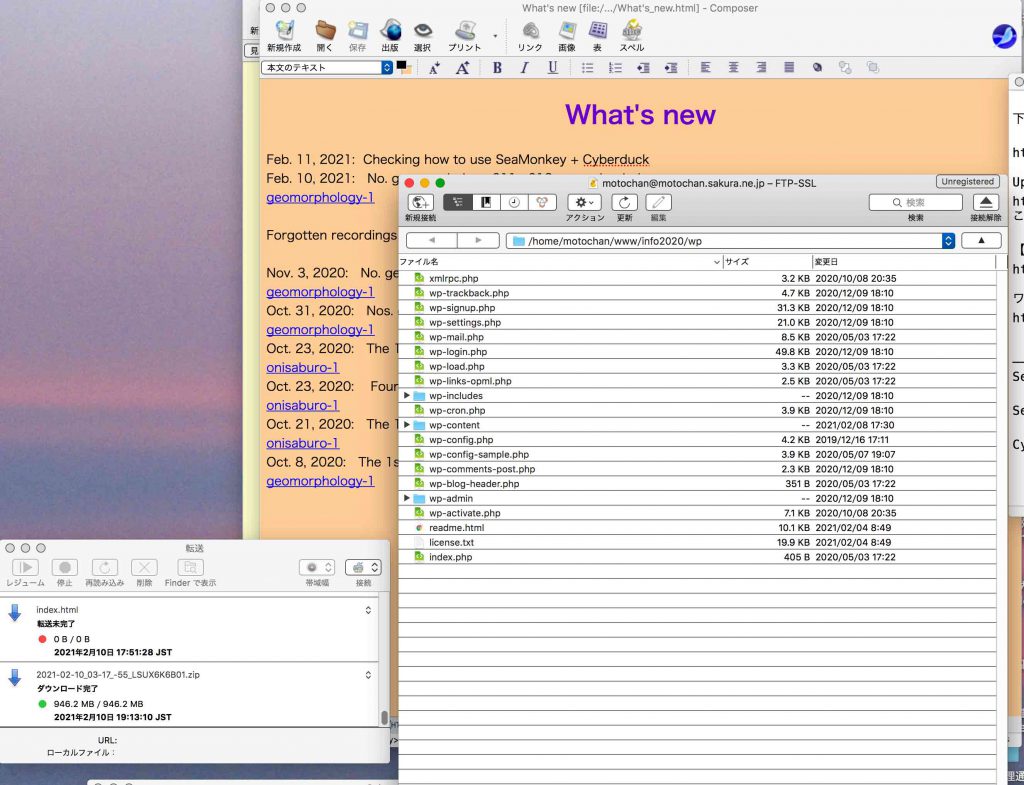
図2では,最新のバックアップファイルを選んで,ファインダへダウンロードしている最中のものをスクリーンショットした。

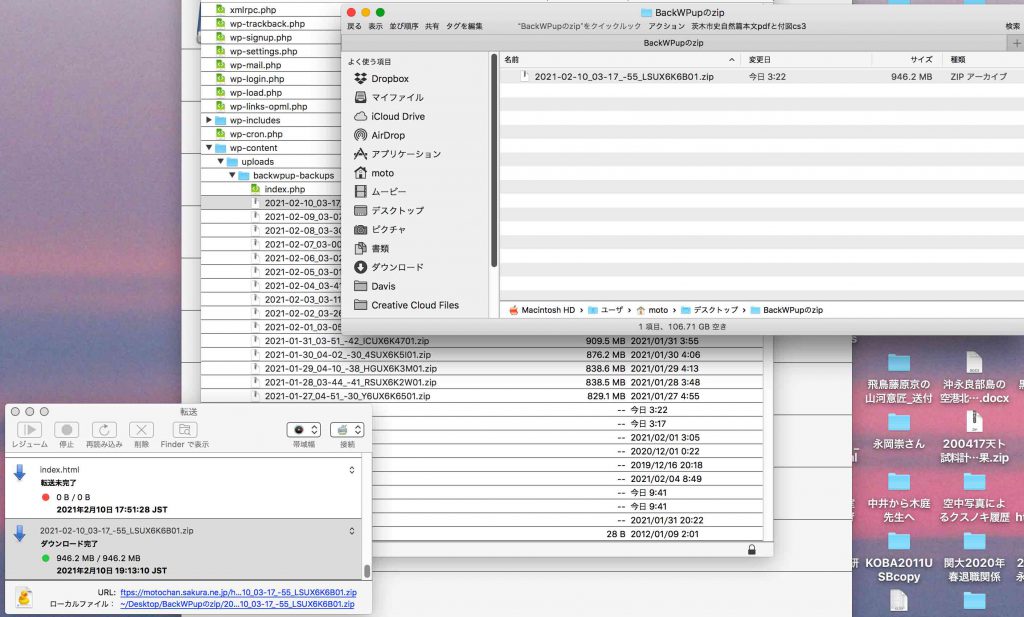
図3は,Macのファインダのデスクトップにzipファイルが,無事ダウンロードされたことを示している。946.2MBである。
さて,このzipファイルを解凍して見たのが,次の図4である。

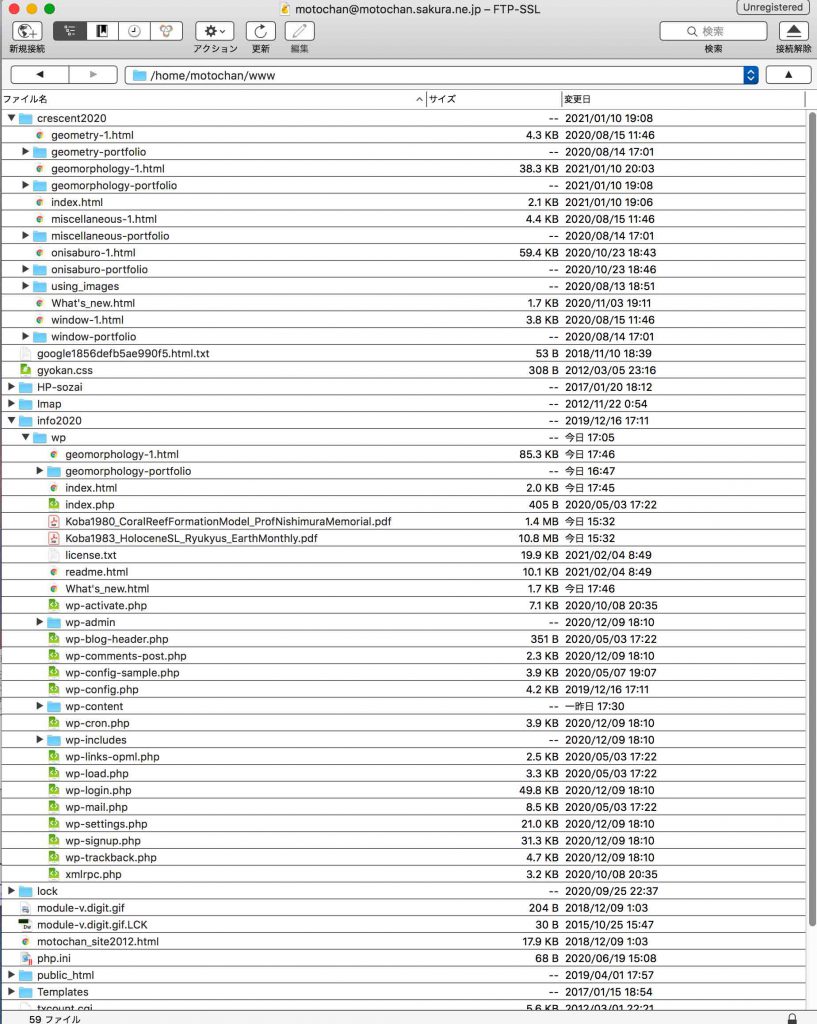
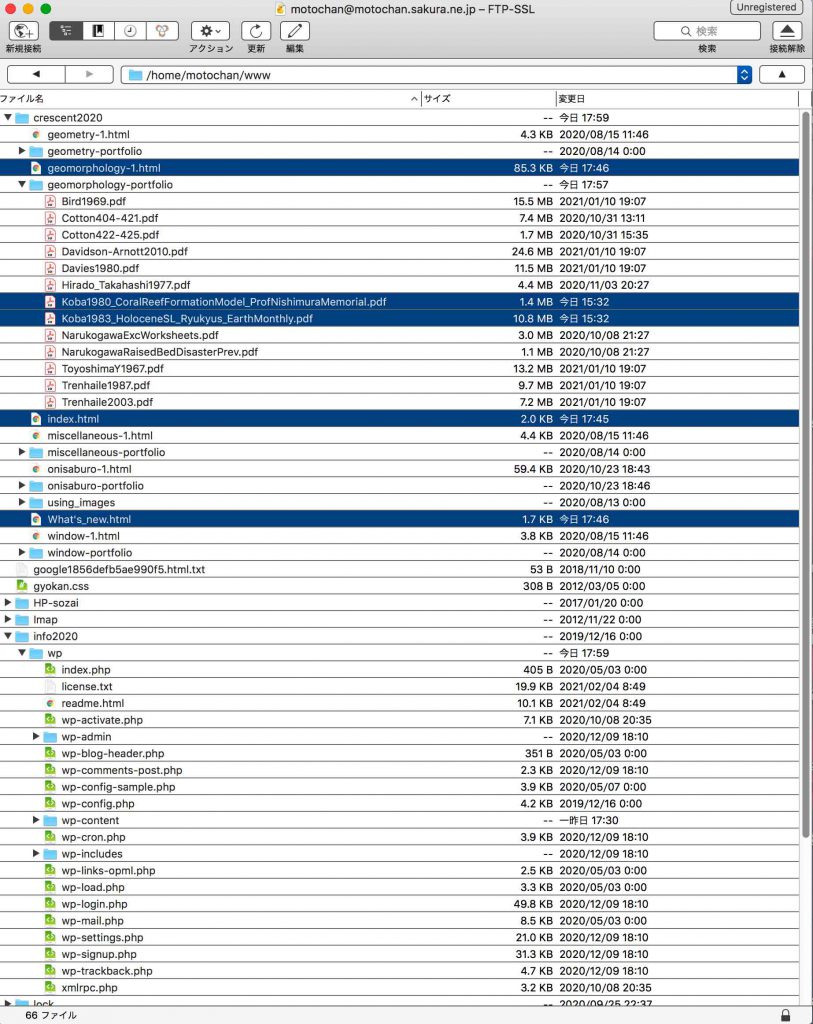
図4には,Cyberduckで,トラブルが生じた際のwp/フォルダーの中味が見えている。wp/フォルダ内には,トップから,geomorphology-1.html〜Koba1983⋯⋯EarthMonthly.pdfまで6ファイルが並んでいるが,index.php以外はwp/内に,当方のCyberduck操作のミスにより,当方のファイルサーバーにアップロードすべきものが,紛れ込んだものである。
図3のzipファイルを解凍してみると,wp/フォルダには,index.htmlはもともと存在しないものである。WordPressにはindex.htmlはなく,それに代わって,index.phpがある。というわけで,幸い,当方が過ってindex.htmlをwp/フォルダにアップロードしたが,既存のindex.htmlに上書きをせずに済んだのである。
それでは何故,WordPressサイトのurlで,当方のファイルサーバーが読み込まれるか,というと,一つのフォルダ内で,index.htmlとindex.phpが共存する場合,index.htmlが優先されるということである。まあ,今回の騒動は,幸い,これだけのことであった。

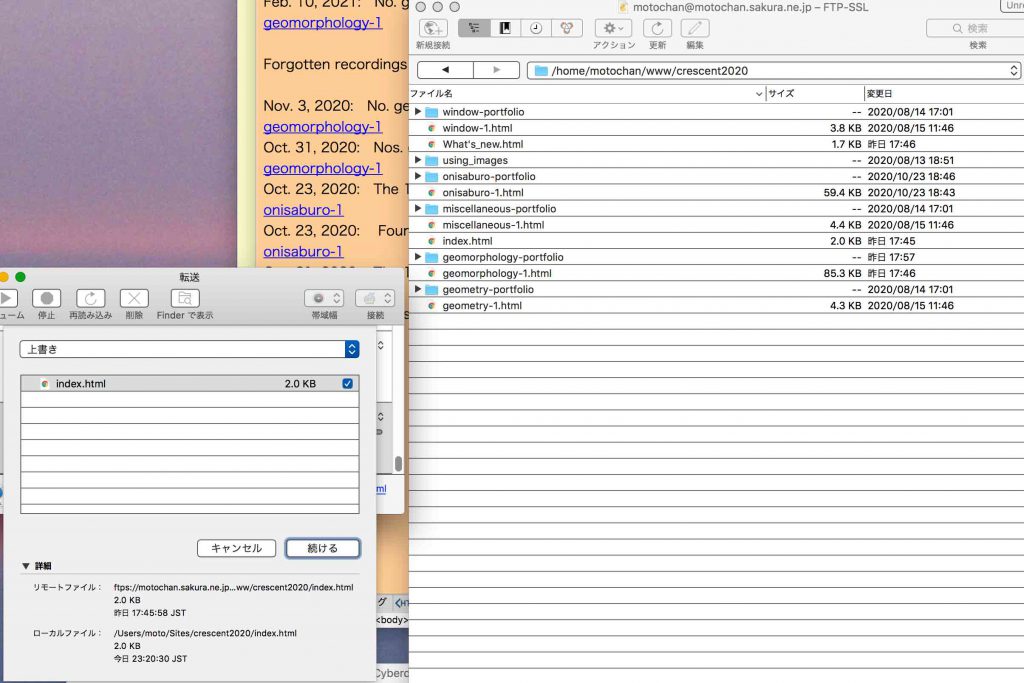
図5の紺色の5ファイルはもともと,crescent2020/に配置すべきものであり,Cyberduck上で,ドラッグアンドドロップでwp/から移動した。
この後,このファイルサーバーのurlをブラウザーで立ち上げると,更新が反映されるようになった。幸い,バックアップファイルから復元する必要も無く,解決したのである。
2 SeaMonkey + Cyberduckの利用の注意点
今回のトラブルは解決したが,今後の課題は二つある。一つは,SeaMonkey + Cyberduckの利用方法を検証すること,そしてバックアップアプリをBackWPupから,UpdraftPlusに乗り換えることである。後者については,できるだけ早く実行し,その経験については別のページを作成することにして,ここでは,前者について,検証したいと思う。


SeaMonkeyで,ちょっとindex.htmlとWhat’s_new.htmlを変更した。Cyberduckを立ち上げると,図6のように,ディレクトリが, /home/motochan/www/info2020/wp,になっている。昨日のトラブルの原因はここにあった。Cyberduck上で,図7のように,/home/motochan/www/crescent2020,に変更し,index.htmlをアップロードした。

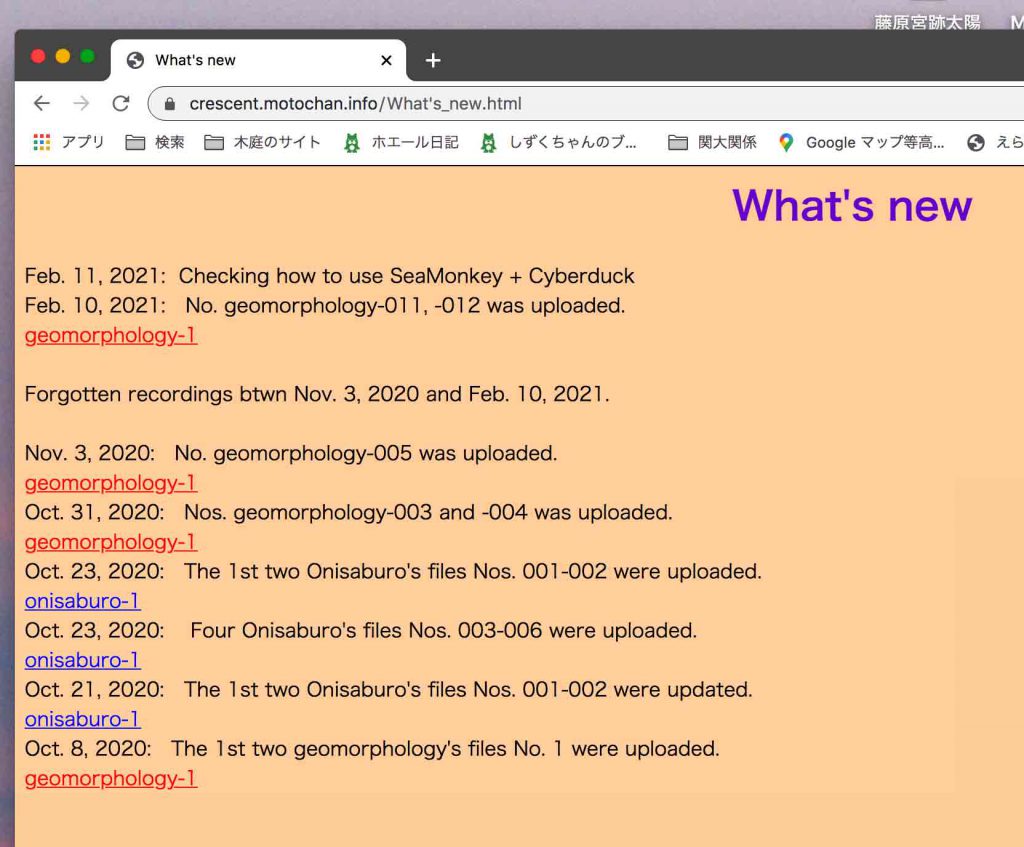
図8はWhat’s newの例であるが,Feb. 11, 2021: Checking how to use SeaMonkey + Cyberduck,の追加がブラウザで反映されている。もちろん,index.htmlも更新されていた。
今後は,Cyberduckを立ち上げた際に,crescent2020/のディレクトリに入っていることを確認する必要がある。
Dreamweaverを使っていた時には,MacのファインダとDWのリモートサイトが連動しており,Macのファインダでのhtmlを編集すれば連動して,リモートの同ファイルに繋がったのであるが,CyberduckとSeaMonkeyは別のアプリケーションなので,当然,この種の注意をすべきであったのである。
おわりに
今回のトラブルを通じて,大変勉強になった。さて,次は新たなバックアップソフトを。
Feb. 11, 2021記

